I'm sure that any designer had such a moment when he saw somewhere a font that could be so useful in a project, but ... what kind of font? .. The answer to this question is hidden in the depths of your mind, or in the depth of your "ignorance" (which of course is excusable).
In this article, we'll take a look at a few resources that can help you identify your favorite font.
Of course, you can't expect these sources to give you 100% certainty that you will find the font you want, but what will help is for sure.
The Graphic Design Blog is a useful resource, but it can only help if you know the name of the designer or studio who created the font. The list of studios and designers is quite extensive and the search for a font is greatly simplified. But what if you see the font for the first time?
Step 2: After loading the picture, check that What The Font has correctly identified the glyphs, and only after that press "search".
In short, GLYPH is a graphic image of a sign. One character can correspond to multiple glyphs; lowercase "a", capital "a", and alternate lowercase "a" with a stroke are the same sign, but at the same time they are three different glyphs (graphemes).
On the other hand, one glyph can also correspond to a combination of several characters, for example, the ligature "ffi", being a single grapheme, corresponds to a sequence of three characters: f, f and i. That. for the spell checker, suffix will be 6 characters long, and the GPU will display 4 glyphs.
I first uploaded this picture:
Great community, huge amount of resources, blogs, news related to typographic culture. There is even a typography Wiki.
Here we have collected the most convenient services and applications for identifying fonts. Save this article to your bookmarks and you can easily find out the name of any font!
Designers are often faced with the need to find out what font a particular text is written in. Going through the entire collection of fonts in search of a match is far from the most convenient way. In addition, the desired font may simply not be available. Of course, you can ask for help on thematic forums, where other designers can suggest the name of the font. Only now you will have to wait for an answer for weeks. And if there is no time to wait? What should you do then?
In fact, everything is simple. Take advantage of these resources and you can find out the name of the font in just a couple of minutes, or maybe even faster!
Online services
WhatTheFont
WhatTheFont is objectively the best service for identifying fonts from pictures. Just upload a picture with an example of a font, indicate if the service recognized the letters correctly, and click on the big green button. You are given several of the most similar fonts in style, among which you can find a 100% match. If it was still not possible to determine the font, then you will be asked to ask a question on a specialized forum on the same site. The service is also convenient because the found font can be bought immediately.
For those who are looking for fonts constantly and in any conditions, there is a mobile application for iPhone and Android. You can just take a picture of the font and immediately find out its name. Very comfortably!
IdentiFont
![]()
On this service, you can search for a font if you do not have an image of it, but you remember how it looks and you will be able to indicate its characteristics by answering a series of questions. Not to say that this is the most convenient way, but if there is no other option, it is quite possible to find what you need! The creators of the service offer different options for searching for fonts: by name (partial), by font families, by symbols, and even by the designers who developed them.
Whatfontis
![]()
What Font is - an online service for identifying a font based on pictures. Much like WhatTheFont, but worth bookmarking just in case.
Browser apps and extensions
In addition to the above online services, there are their counterparts in the form of browser extensions. Their plus is that you do not need to open a new tab every time to find out what font this or that inscription on the site is made in. You just need to activate the extension.
FontFaceNinja
![]()
The undisputed leader at the moment. FontFaceNinja gives you the opportunity not only to find out the name of any font on the site (not pictures), but also try writing it right here on the site, as well as (attention) download the font you like! Of course, the authors warn that the fonts are downloaded for information purposes only.
![]()
In addition to the beauty and convenience of this extension, there is another pleasant point. FontFaceNinja has a magic button (mask) that hides all ads from the page, allowing you to enjoy fonts exclusively. You can download the extension for free. Works with Chrome and Safari.
Whatfont tool
![]()
An extension for Chrome and Safari that will help you find out the names of fonts in the browser. Shows reasonably detailed help information for the font of interest, including font family, line size, and line height.
Fount
![]()
Great plugin for identifying fonts on websites. To make it work, the site needs to be bookmarked and clicked on. The cursor will take the shape of a cross and when you click on the font, a window will appear with its name, size in pixels, weight and style. To turn it off, press it again. Works with browsers Safari, Chrome, Firefox, and IE8 +.
Upgrading your personal font recognition skills
Everyone wants to be a cool designer who knows not only all existing fonts by names and families, but can also list the developers and tell the stories of creation. Of course, such skills are an undeniable talent. But it is quite possible to improve your knowledge a little. Here are some games and tools to help you do just that.
Font Trainer
![]()
Online game test: set the parameters and guess where the font is. You can set both Latin and Cyrillic.
The Font Game HD
![]()
This application will literally help you to learn the names and styles of fonts. There are different game modes, interesting tasks and statistics of your achievements. Of the minuses, it is worth noting that the application is paid and only in the AppStore.
![]()
A simple and beautiful test, which we wrote about separately on the blog. Can you identify the 10 most popular fonts? Challenge yourself. The results can be unexpected!
Write to us if you know of any other convenient services or applications for identifying fonts. We will be glad to receive your comments! And share the link to this article with your friends. Make their life a little easier too 🙂
Any designer is faced with the problem of choosing the right font. Sometimes it is necessary to find a font by a picture, to define a font by a sample. This is especially true for web developers when choosing fonts for a future site. In this case, special services come to the rescue, which will be described in detail in this article.
So let's do an experiment. To do this, I wrote a test in Photoshop using the selected font and I will determine in various services which font I used. Thus, I will determine which service is the best.
You can walk through the services with me, and use my picture for testing. It is possible that you will come to different conclusions.
This is the inscription:

The first service with which we will define the font -
- WhatFontIs, address - http://www.whatfontis.com/

Click on the “Browse” button to select a picture with text. Next, you have to choose one item and dauch:
- What the font, address http://www.myfonts.com/WhatTheFont/
xdf
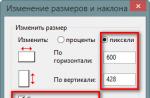
Here you also need to upload a picture with text to the service or insert a direct link to the image. The diagram shows what the picture should be for the service to work properly. Letters and symbols must be clear, must not merge, the font size must be at least 100 pixels and the text must be aligned horizontally.
After selecting the picture with the text, click “Continue”. It's nice that the service partially identifies characters by itself, and you will have to enter only dubious ones manually.
I added the letter f, corrected the S to i and added a period in the free field. Again "Continue".
And this service did an excellent job of guessing the font correctly. The only drawback of the site What the fontthis is fewer fonts compared toWhatFontIs.
Service evaluation- 5 points. - These were services that determine the font from the picture. However, there are sites that search for a font by individual distinctive elements.
Identifontaddress http://www.identifont.com/index.html
If you know exactly what the font looks like, if you have sample letters, then you can do a little test on the appearance of the font and find its name.
Examples of questions to be answered:- does the font have serifs,
- name: just enter the name of the font or part of it,
- similar fonts - enter the name of similar fonts you are looking for,
- font designer. If the designer or publisher of the font is known, then you can include it in the search.
Note: the service is English, but even the language is easy to understand, since the questions are supported by pictures with symbols.
I was unable to find the font I needed using this service. Passed the test.
- Font Finder Firefox Add-On- add-on for Firefox, which determines which font is used on the site. Just highlight a word on the site and the add-on will define the font and CSS style.
Add-on link https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin print works- http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
A service that is based on your idea of what a font looks like, you need to conduct a detailed analysis of the letters and their elements.
This service also failed to determine the font.
I hope that now finding the font you need, finding out its name will not be a problem for you.
Any designer is faced with the problem of choosing the right font. Sometimes it is necessary to find a font by a picture, to define a font by a sample. This is especially true for web developers when choosing fonts for a future site. In this case, special services come to the rescue, which will be described in detail in this article.
So let's do an experiment. To do this, I wrote a test in Photoshop using the selected font and I will determine in various services which font I used. Thus, I will determine which service is the best.
You can walk through the services with me, and use my picture for testing. It is possible that you will come to different conclusions.
Here is the inscription:

The first service with which we will define the font -

Click on the “Browse” button to select a picture with text. Next, you have to choose one item and dauch:
The background color is lighter than the characters color - means that the background color is lighter than the color of letters and symbols,
The background color is dark, please invert colors - light text on a dark background.
Now click on the “Continue” button to continue.
In a new window, you have to identify the letters - enter each letter in the corresponding field for it.

Again the "Continue" button and we have a list of the most similar fonts. By the way, the service detected the font correctly. The first option is correct.
Service rating - 5 points.

Here you also need to upload a picture with text to the service or insert a direct link to the image. The diagram shows what the picture should be for the service to work properly. Letters and symbols must be clear, must not merge, the font size must be at least 100 pixels, and the text must be aligned horizontally.
After selecting the picture with the text, click “Continue”. It's nice that the service partially identifies characters by itself, and you will have to enter only dubious ones manually.

And this service did an excellent job of guessing the font correctly. The only drawback of What The Font is that there are fewer fonts compared to WhatFontIs.
Service rating - 5 points.
These were services that determine the font from the picture. However, there are sites that search for a font by individual distinctive elements.

If you know exactly what the font looks like, if you have sample letters, then you can do a little test on the appearance of the font and find its name.
Examples of questions to be answered:
Does the font have serifs
name: just enter the name of the font or part of it,
similar fonts - enter the name of similar fonts you are looking for,
font designer. If the designer or publisher of the font is known, then you can include it in the search.
Note: the service is in English, but even without knowledge of the language it is easy to understand it, since the questions are supported by pictures with symbols.
I was unable to find the font I needed using this service. Passed the test.
4. Font Finder Firefox Add-On - add-on for Firefox, which determines which font is used on the site. Just highlight a word on the site and the add-on will define the font and CSS style.
Add-on link https://addons.mozilla.org/en-US/firefox/addon/font-finder/
A service that is based on your idea of what a font looks like, you need to conduct a detailed analysis of the letters and their elements.

This service also failed to determine the font.
I hope that now finding the font you need, finding out its name will not be a problem for you.
We talked about Internet resources that can turn the recognition process, if not into something entertaining, then at least into an ordinary, but promising procedure.
And although the best is the enemy of the good, today we will go even further. After all, who needs entire sites when there are browser extensions?
Fontface ninja
The craze for Asian, and in particular Japanese, culture, which swept the Western world in the previous century, could hardly fail to find reflection in the IT sphere.
On the example of individual web products, we see this in minimalism, bordering on rigor, in a shift in emphasis from the result to the process and, of course, in sympathy for external attributes. And a special attraction for developers, apparently, is the warlike and mysterious symbolism of the samurai and their unspoken antagonists - the ninja.
The Fontface Ninja font identification extension for Safari and Chrome fits well with the idea of a stealthy and efficient mercenary. Working with it is structured as follows: by clicking on the extension button, hover the cursor over the font of interest - the tooltip will contain information about its name, line spacing, and size. If you're lucky, you can download the font right there.
The Mask function can be quite interesting: it allows you to hide the graphical content of the page, leaving only text blocks.
Type Sample

Another useful extension, but only for Chrome users. The rest can join the beauty in the old fashioned way - using the services of bookmarks.
The principle of operation in this case is similar; deserves special attention, perhaps, the realized opportunity to "play with fonts" in real time. The tooltip with information about the typeface is the last century, when by clicking on the selected text block you can change the font size, look at the pangram (in English), enter your own example of the text and allow yourself other liberties.

An extension for Chrome, Firefox, and Yandex Browser. Such omnivorousness is compensated for by extremely simple functionality: I pressed a button, turned on the font detection mode, pointed to the desired one and learned something new.
It is worth noting: WhatFont allows you to determine not only the name, but when you click on the text also the line spacing, style, size, family, which belongs to the font, as well as its current color code.
In addition, you can see how the font looks on the example of the English alphabet as a whole and download - if Google itself had a hand in its development.

It is not known how to explain the reverence that developers have for Chrome users, but the fact remains: there are slightly more extensions for font recognition supported by this browser.
Typ.io is ideal for maximalists who do not accept unnecessary body movements. After installing the extension, a button with the letter "T" will appear in the lower corner of the browser, clicking on which displays the names of all fonts identified on the page in a separate column. To find out where which font was used, just click on its name.