Tous les modèles présentés pour votre site sont construits sur des versions modernes de HTML5 et CSS3. En outre, les auteurs utilisent des fonctionnalités à la mode telles que la conception plate, la conception réactive, la mise en page réactive, les curseurs jQuery, l'animation CSS3, etc. Autrement dit, si vous recherchez un modèle de site mobile, vous pouvez choisir l'un des modèles présentés. Beaux modèles html5 2017 bien que gratuits, ils ont l'air premium.
Vous trouverez ici plus de 50 modèles de sites Web réactifs gratuits de haute qualité en HTML5 et CSS3, qui peuvent être utilisés pour de nouveaux sites ainsi que pour la refonte de sites existants. Modèles de site Web html5 élégants- c'est ce qu'il te faut !
Mis à jour le 03.12.2019: Depuis que l'article a été écrit il y a 2 ans, de nombreux liens se sont rompus. Soit les propriétaires des modèles ont fusionné, soit ont changé le statut des modèles de gratuit à payant, ou les extraterrestres ont tout perdu. Je vous prie, chers lecteurs, si vous trouvez un tel lien, postez-le dans les commentaires, je le corrigerai.
1. Snow - Modèle de page de destination HTML5 et CSS3 gratuit
Le modèle de page de destination de neige html5 css3 est construit sur le framework Bootstrap. Le modèle est très élégant et cool! Un arrière-plan fixe et un énorme Jumbotron sont ce qui montre le contenu principal du site. Quelle est la chose la plus importante sur la page de destination ? C'est vrai, un appel à l'action. Naturellement, le modèle est entièrement adapté aux mobiles. Vous pouvez même l'utiliser comme base pour vos propres modèles.

2. Sima - modèle de site Web commercial chic
Ce modèle html5 css3 est également construit sur le framework Bootstrap. Avec ce modèle, vous pouvez créer un site Web unique avec un portfolio, votre équipe, des prix, des critiques et tout ce dont vous avez besoin. Par exemple, ce modèle est parfait pour un site Web de service de nettoyage. Les animations de ce modèle sont fluides et accrocheuses, avec des polices propres et lisibles. Juste le modèle parfait !

3. Le blanc est un excellent modèle d'une page !
Une caractéristique distinctive du modèle de site Web blanc réside dans deux options d'arrière-plan en haut. Vous pouvez choisir soit un curseur avec des images, soit un arrière-plan vidéo. Modèle de très haute qualité et efficace pour le site!

4. Platz - Modèle de site Web gratuit basé sur une grille HTML5
Un modèle de site Web basé sur une grille HTML5 moderne et visuellement attrayant (en savoir plus sur la grille). Conception de modèle de blog ou de site Web magnifique et réactive.

5. Mart eCommerce - Beau modèle de site Web de commerce électronique HTML5 et CSS3
Une conception de modèle de site Web fraîche et élégante est la mieux adaptée à toutes sortes de sites Web de mode vendant des chaussures, des vêtements, des montres, des accessoires, des vêtements de sport, etc. Comprend un fichier PSD que vous pouvez ajuster en fonction de vos besoins.

6. Nava - Modèle HTML5 et CSS3 efficace pour les sites Web créatifs
Nava est un modèle de site Web HTML5 moderne qui est principalement utilisé pour les professionnels de la création qui souhaitent montrer leur travail dans toute sa splendeur. De nombreuses variations dans les paramètres de modèle vous permettent de rendre votre site unique. Modèle de site Web léger, beau et réactif.

7. Box Portfolio - un modèle de site Web créatif unique en HTML5 et CSS3
Le modèle de site Web Box Portfolio a un design minimaliste propre et moderne. Parfait pour les professionnels qui souhaitent présenter efficacement leur travail en ligne. Comme son nom l'indique, le modèle de site Web est parfaitement adapté au portefeuille.

8. Mountain King - modèle de site Web HTML5 et CSS3 populaire et fonctionnel
Le thème de la montagne dans la conception de sites Web a été très populaire ces derniers temps. Le modèle de site Web Mountain King ne fait pas exception. Comprend 336 icônes vectorielles de Typicons. Plus de superbes animations CSS3. Le modèle est parfait pour les sites Web de voyage et de portefeuille.

9. Beauty Spa - Modèle de site Web Cool HTML5 & CSS3 Spa
Beauty Spa est un modèle de site Web réactif doté de nombreuses fonctionnalités parfaites pour les sites de spa, de centre de bien-être ou de fitness, les sites de yoga ou même les sites de coiffure. Excellente lisibilité des polices et minimalisme discret.

10. Bent - page de destination élégante et efficace pour les sites en HTML5 et CSS3
Bent est un excellent modèle de site Web html5 et css3 gratuit. Conception réactive, animations CSS3, défilement de parallaxe, navigation personnalisable, etc. Il s'agit d'un modèle de conception épuré pour les sites qui souhaitent utiliser une conception équilibrée afin de garantir que les visiteurs apprécient l'apparence du site tout en voyant clairement le contenu principal.

11. Triangle est un modèle polyvalent réactif gratuit en HTML5 et CSS3
Triangle est un modèle de site Web HTML5 et CSS3 créatif exclusif, spécialement conçu pour ceux qui souhaitent mettre en œuvre leur design sympa sans l'aggraver. Le modèle contient plus de 40 pages prédéfinies qui vous permettent de personnaliser votre site comme vous le souhaitez.

12. Future Imperfect - un modèle de site Web génial pour les créatifs !
Faites l'expérience d'un véritable sentiment de plaisir avec ce modèle de site Web parfait pour les écrivains, auteurs, rédacteurs et autres travailleurs du stylo et du papier. Le modèle peut également être utilisé pour un blog personnel, un blog de voyage, sur la créativité, etc. La conception créative et la mise en page réactive du modèle plairont à beaucoup.

13. Bodo est un excellent modèle pour un site Web personnel
Bodo est un magnifique modèle de site Web HTML5 et CSS3, parfait pour un site Web personnel. Surtout pour l'organisation du portefeuille. Typographie nette et nette, curseur de carrousel, fenêtres contextuelles pour afficher vos illustrations, etc.

14. Lens - le modèle de site Web HTML5 parfait pour les photographes
Les photographes sont toujours à la recherche du modèle parfait pour leur site Web afin de montrer leur travail dans toute sa splendeur, de manière spectaculaire et surtout - en grand ! Un modèle de site rare répond à ces exigences. Lens est l'un de ces modèles de site Web de photographie.

15. Spectral - modèle de site Web unique fait à la main en HTML5 et CSS3
Si vous cherchez modèles de sites automatiques gratuits alors Spectral serait la solution parfaite. Voici une conception de modèle de site Web d'une page entièrement unique et entièrement réalisée à la main. La conception peut être modifiée à votre discrétion. Ce modèle peut être utilisé pour créer un site Web époustouflant sur absolument n'importe quel sujet, qu'il s'agisse d'un blog de voyage ou d'une galerie de photos impressionnant, d'un site Web automobile ou d'un fournisseur d'hébergement.

16.Oxygen - Modèle de site Web HTML5 et CSS3 d'une page
Oxygen est un modèle pratique et unique pour un site Web d'entreprise. Design plat moderne, mise en page réactive. Par exemple, ce modèle est parfait pour un site Web sur les applications mobiles ou la technologie mobile.

17. Mobirise Bootstrap - Le modèle de site Web HTML5 et CSS3 gratuit ultime
Si vous recherchez un modèle de site Web gratuit, Mobirise Bootstrap est l'endroit idéal pour commencer. Il s'agit d'un modèle multifonctionnel avec des tonnes d'add-ons inclus. Trois mises en page de page d'accueil et de blog prédéfinies vous y aideront. Mobirise Bootstrap est également optimisé à 100 % pour le référencement et réactif à toutes les tailles d'écran.

18. La Casa - beau modèle HTML5 gratuit pour un site Web immobilier
Le modèle Brandy est parfait pour organiser un site Web immobilier commercial. Un design réactif et très beau plaira non seulement au propriétaire du site, mais aussi aux visiteurs.

19. Drifolio - Modèle de site Web de portfolio HTML5 élégant
Modèle de site Web de portefeuille HTML5 et CSS3 élégant et animé. Des designs épurés, une excellente typographie, de belles icônes et plus encore.

20. Pluton - modèle lumineux et élégant pour un site Web d'une page
Pluton est un modèle de site Web Bootstrap brillant et efficace. Un modèle de site Web moderne, avec sa mise en page unique et son design réactif, idéal pour les studios, les photographes et les concepteurs créatifs.

21. SquadFree - Modèle de site Web professionnel HTML5 d'une page
Le modèle SquadFree est parfait pour créer un site Web commercial d'une page. Le modèle a l'air non seulement professionnel, mais également adapté à tous les types d'écrans. Le modèle est construit sur la base de Bootstrap.

22. Sublime - un modèle de site Web HTML5 et CSS3 fascinant
Sublime est un modèle de site Web HTML5 et CSS3 propre et incroyablement beau, parfait pour une startup, une agence de création ou un site de portfolio. Conception réactive et deux options de page au choix.

23. Timber - modèle de site Web HTML5 et CSS3 inhabituel et magnifique
Timber est un thème de modèle de site Web d'une page frais, élégant et inhabituel. La diagonale est la principale caractéristique de conception de ce modèle. Le modèle est parfait pour un site Web ou un portefeuille d'entreprise. Il y a une galerie intégrée, une carte et des informations de contact que vous pouvez facilement adapter vous-même.

24. E-Shopper - Meilleur modèle de site Web de commerce électronique
E-Shopper est une excellente option pour un modèle de site Web de commerce électronique. Construit sur bootstrap avec un ensemble de fonctionnalités incroyables pour une boutique en ligne complète et efficace.

25. Magnétique - Modèle de site Web photo HTML5 et CSS3 gratuit
Un modèle HTML5 et CSS3 absolument époustouflant pour créer un site photo ou un portfolio pour un designer, un illustrateur ou un artiste. Ce modèle élève la barre des modèles professionnels au niveau supérieur ! Conception réactive, excellente prise en charge de toutes sortes d'appareils d'affichage, navigation facile et pratique et bien plus encore.

26. Mabur Portfolio - beau modèle de site Web minimaliste en HTML5 et CSS3
La conception plate de ce modèle de site Web minimaliste est parfaite pour la création de portefeuilles. Dans le modèle, tous les détails sont parfaitement vérifiés !

27. Bootstrap HTML5 moderne - Modèle de site Web gratuit d'une page
Ce framework Bootstrap gratuit d'une page est parfait pour les sites Web d'entreprise, petits et grands. Design plat, mise en page réactive, tous les éléments de conception de haute qualité. Le modèle est disponible en 4 couleurs différentes.

28. Infusion - modèle de site Web élégant d'une page en HTML5 et CSS3
Infusion est un excellent exemple de modèle de site Web HTML5 et CSS3 spécialement conçu pour créer un portefeuille d'activités. La riche fonctionnalité de ce modèle vous permet de travailler efficacement avec les clients et d'en attirer de nouveaux.

29. Yebo - modèle de site Web d'entreprise en HTML5 et CSS3
Ce modèle de site Web de haute qualité et de style plat est parfait pour tout site Web d'entreprise. Conception réactive, nombreuses options de personnalisation et d'édition.

30. Twenty - Modèle de site Web de parallaxe HTML5 et CSS3 spectaculaire
Ce modèle de site Web de parallaxe unique et très beau ne laissera personne indifférent. Le modèle d'une page est construit avec du HTML5 et du CSS3 purs avec une mise en page réactive, des arrière-plans impressionnants, une prise en charge des médias sociaux, etc.

31. Urbanic - Excellent modèle de site Web Bootstrap HTML5 et CSS3
Urbanic est un modèle de site Web HTML5 et CSS3 frais et cool construit avec le moteur Bootstrap. Parfait pour commencer à créer votre site Web immédiatement sans trop de problèmes. Le modèle est parfaitement adapté à n'importe quelle taille d'écran.

32. Design Showcase - Modèle de site Web de portefeuille HTML5
Un modèle de site Web HTML5 visuellement harmonieux et efficace pour organiser votre portefeuille. Le modèle est parfaitement adapté aux appareils mobiles, ce qui est très difficile pour les sites de ce format.

33. Mamba One - modèle de site Web simple et élégant en HTML5 et CSS3
Mamba One est un exemple de modèle de site Web simple mais élégant d'une page. Compatible avec tous les navigateurs modernes et s'affichera de manière adéquate partout.

34. KreativePixel - Modèle de site Web gratuit pour les photographes
Un autre excellent modèle de site Web pour les photographes. Un design réactif et un tri très pratique des photos dans les portfolios et les galeries séduiront de nombreux amateurs de photographie. Le modèle utilise également un effet de parallaxe, qui impressionne également les téléspectateurs lors de la visualisation de photos.

35. Application réactive Retina Ready - Modèle de page de destination HTML5 et CSS3 gratuit
Comme son nom l'indique, ce superbe modèle de site Web est non seulement parfaitement adapté aux pages de destination, mais répond également aux nouvelles tendances mobiles, notamment en termes de clarté d'affichage sur les appareils dotés d'écrans Retina.

36. Brushed - Modèle de site Web responsive HTML5 et CSS3 optimisé par Bootstrap
Brushed est un modèle de site Web HTML5 et CSS3 réactif et gratuit optimisé par Bootstrap. Également optimisé pour les écrans Retina (iPhone, iPad, iPod Touch et MacBook Pro Retina).

37.Modèle de site Web Big Picture HTML5 et CSS3
Bienvenue sur Big Picture ! Ce modèle de site Web HTML5 réactif est parfait pour tous les créatifs qui ont quelque chose à montrer et à le montrer grand et impressionnant sur leur site Web. De plus, le modèle a une excellente animation.

38. Tesselatte - Modèle HTML5 et CSS3 réactif gratuit
Un modèle simple d'une page qui prend en compte tous les outils nécessaires pour une création de site Web réussie. Idéal pour le blog personnel d'un écrivain, rédacteur et juste un amoureux de l'imprimé.

39. Overflow - un modèle de site Web unique en HTML5 et CSS3
Ce modèle de site Web unique en pur HTML5 et CSS3 est parfait pour toute personne créative. Il est totalement responsive et totalement gratuit.

40. Runkeeper - modèle de site Web réactif et très beau
Runkeeper est un modèle de site Web gratuit, réactif et très beau. Il peut être utilisé pour n'importe quel site. Un style brillant et des polices nettes, un design réactif et des détails de modèle impressionnants. Tout fonctionne pour vous !

41. Style de grille sensible au flipper - Grand modèle de site Web basé sur une grille
Ce superbe modèle de site Web professionnel basé sur une grille est parfait pour un site Web d'entreprise. Le design plat moderne et la structure réactive du modèle s'affichent parfaitement sur les grands moniteurs et les écrans mobiles.

42. Prologue - nettoyer le modèle de site Web d'une page HTML5 et CSS3
Ce modèle de site Web HTML5 et CSS3 propre, simple et net est parfait pour créer votre page de destination. Le design minimaliste ne détourne pas l'attention de l'essentiel. Une navigation accrocheuse dans la barre latérale de défilement et des lignes de page nettes sont la combinaison parfaite !

43. Helios - modèle de site Web moderne en pur HTML5 et CSS3
Un autre modèle de site Web dans le style du minimalisme et des formes épurées. Spécifiquement conçu pour profiter des grands écrans d'affichage, mais aussi parfaitement adapté aux petits écrans des appareils mobiles.

44. Telephasic - Modèle de site Web HTML5 gratuit et réactif
Ce modèle de site Web moderne, réactif et entièrement gratuit présente un gros avantage : il est simple et épuré, mais c'est exactement ce qui manque à beaucoup de gens.

45. Fortement typé - très beau modèle de site Web semi-rétro
Nouveau modèle de site Web avec un style semi-rétro minimaliste. C'est juste que le rétro n'est plus à la mode, mais un léger indice est très utile. Ce modèle de site Web est entièrement réactif, construit avec du pur HTML5 et CSS3 et comprend tous les éléments de page essentiels dont vous avez besoin. Fortement typé est parfait pour les sites Web créatifs. Par exemple, pour un site de décoration d'intérieur.

46. Striped - modèle de site Web HTML5 et CSS3 propre, beau et fonctionnel
Nouveau modèle de site Web frais et propre, beau et fonctionnel en HTML5 et CSS3. Il a dans son arsenal tous les éléments de page nécessaires, y compris des citations, des tableaux et des listes conçus, ainsi qu'une barre latérale adaptée (à droite ou à gauche - comme vous le souhaitez).

47. Parallélisme - modèle de site Web inhabituel et élégant en HTML5 et CSS3
Parallelism est un modèle de site Web élégant pour organiser des portefeuilles ou des photos. Sa particularité est que le défilement n'est pas ici vertical, comme d'habitude, mais horizontal. Cela donne au site un caractère chic et mémorable.

48. Miniport - Modèle de site Web HTML5 entièrement réactif dans un style minimaliste
Grand modèle de site Web HTML5 minimaliste. Parfait pour un site Web / blog personnel et un petit site Web d'entreprise d'une page ou comme site Web de carte de visite.

49. Verti - modèle de site Web HTML5 réactif spacieux et gratuit
Le design épuré et spacieux de ce modèle de site Web est parfait pour les petits sites Web d'entreprise ou les projets commerciaux. Réactif et convivial pour l'auteur et les utilisateurs.

50. ZeroFour - Modèle de site Web HTML5 et CSS3 impressionnant et élégant
Et le dernier sur la liste, mais pas le dernier en termes de qualité et d'impact visuel, le modèle de site - ZeroFour. Design élégant, très beau menu, formes et boutons parfaitement ajustés, belles icônes et bien plus encore. Et tout cela est absolument gratuit !

J'espère que vous avez trouvé quelque chose qui vous convient parmi ces superbes modèles de sites Web HTML5 et CSS3. Bonne chance!
Marquez pour une recherche rapide plus tard.
PS : Si vous n'arrivez pas à faire un choix, lisez l'article "Je ne sais pas ce que je veux". Ce sera utile.
Un modèle de site mobile est une solution indispensable pour un site moderne qui doit répondre aux plus hautes exigences. Toute ressource Web de haute qualité doit avoir un design réactif aux appareils mobiles, et pour cela, le modèle doit être réactif ou réactif. Cette fonctionnalité, en particulier, a des modèles WordPress. Les sites de nombreuses marques mondiales sont alimentés par cette plate-forme, telles que Harvard Business Review, la chanteuse Katy Perry, la saga fantastique Star Wars et Mercedes-Benz. Tous ces sites sont adaptés aux appareils mobiles mod, ce qui est un plus non négligeable.
Maintenant, il est très important que le site ne soit pas seulement optimisé pour les moteurs de recherche, mais également adapté pour les appareils mobiles. Cela est principalement dû à la popularité croissante des smartphones et des tablettes parmi les utilisateurs ordinaires. Si votre site n'est pas adapté aux mobiles, il aura l'air pour le moins inconfortable : petites polices, texte qui ne tient pas sur l'écran, qui doit être fait défiler vers la droite, images énormes et bien d'autres désagréments. Un utilisateur mobile quittera simplement un tel site pour le site de votre concurrent. L'importance de l'adaptation pour les sites mobiles est également dictée par le fait que le trafic mobile dans la part totale peut atteindre jusqu'à 50 %. En oubliant dans un premier temps qu'un site doit avoir un responsive ou responsive design, vous risquez non seulement de perdre une énorme partie de votre audience potentielle, mais aussi de diminuer vos chances de succès en principe.
Les thèmes WordPress Premium fournissent une solution tout-en-un qui deviendra une base sûre pour votre site de tout type : blog, magazine, boutique en ligne, site d'entreprise, site de gym, cinéma, organisation à but non lucratif, etc. En plus du fait que la conception de tels modèles est faite au plus haut niveau et ne contient aucun défaut ni dans le code ni dans la mise en page, il est également réactif.
En choisissant un modèle WordPress et ce site, vous pouvez être sûr que votre site ne visera pas seulement à attirer des visiteurs, mais qu'il fonctionnera également bien sur tous les appareils et navigateurs. Pour vous faire gagner du temps, nous avons décidé, avec nos spécialistes, de faire une petite sélection de ces modèles à des fins diverses. Choisissez ce que vous aimez et créez un site Web réussi dès maintenant.
Modèle de site mobile
Flatsome - Thème WordPress polyvalent et réactif
Flatsome sera un excellent choix pour créer tout type de site Web, que ce soit un blog, une boutique, un portfolio, etc. La polyvalence de ce thème s'exprime également dans son excellente adaptabilité à divers types d'appareils et à toutes les extensions d'écran. Le thème aura fière allure et fonctionnera à la fois sur les appareils mobiles, les ordinateurs portables et les ordinateurs personnels. Un simple éditeur de page par glisser-déposer vous permet de créer et de modifier les pages de votre site Web comme vous le souhaitez. Le thème est également équipé d'un plugin WooCommerce, vous pouvez donc créer votre propre boutique en ligne.
Porto est un thème WordPress génial et coloré
Porto est un thème d'entreprise WordPress WooCommerce polyvalent et entièrement réactif qui convient également à la création de tout type de site Web. Porto vous donne la possibilité de profiter de nombreux éléments et fonctionnalités puissantes pour vous aider à personnaliser ce que vous voulez. Comparé à d'autres thèmes génériques, Porto propose des fonctionnalités WooCommerce avancées, des mises en page exclusives, des fonctionnalités de personnalisation de la conception et plus encore. Porto garantit des performances ultra-rapides sur tous les appareils, ce qui est très important pour toute entreprise et boutique en ligne.
Puca - Thème WordPress WooCommerce optimisé pour les mobiles
Puca est un thème WP WooCommerce extrêmement flexible et personnalisable qui peut être installé et modifié à votre guise en quelques minutes en important rapidement des mises en page de démonstration. Puca peut être utilisé à diverses fins : magasins de mode, magasins de meubles, magasins d'électronique, etc. Le thème est entièrement compatible avec toutes les normes de référencement, ce qui aidera votre entreprise à se classer haut dans la recherche Google. Toutes les pages Puca sont entièrement réactives, elles peuvent donc être consultées quel que soit le type d'appareil et l'extension d'affichage.
Modèles de sites Web mobiles d'entreprise
Avocat et avocat - modèle de site Web pour avocat, avocat et notaire


Il s'agit d'un modèle juridique universel qui peut également être utilisé dans le domaine financier. Pour créer un site dessus, vous devez importer le site fini ou le créer vous-même via l'interface de création par glisser-déposer. Un site Web prêt à l'emploi avec un design cible comporte des sections standard avec des domaines de pratique juridique, des exemples de cas terminés avec succès, les membres de l'équipe et les heures de travail. Vous pouvez ajouter un formulaire pour vous inscrire à une consultation juridique gratuite.
En plus d'être réactif et de bien fonctionner avec les appareils tactiles, il prend également en charge les plugins SEO et a une vitesse de chargement rapide malgré l'utilisation d'animations CSS. Vous pouvez ajouter de belles icônes (plus de 1200 pièces) et un curseur avec des effets étonnants sur le site.
Houzez - modèle de site Web mobile d'agence immobilière


Ce n'est pas seulement un modèle pour un agent immobilier ou une agence immobilière. Sur sa base, vous pouvez obtenir un système de gestion immobilière à part entière avec la possibilité de les placer dans le catalogue. Cela augmentera le flux de clients vers votre site. Il existe plusieurs démos à importer. Vous pouvez utiliser l'effet de parallaxe et ajouter une vidéo à l'arrière-plan.
Le catalogue prend en charge plusieurs mises en page pour afficher les objets dans une liste ou une grille, ainsi que des mises en page pour des objets individuels. La recherche s'effectue selon différents critères : taille, type, coût, localisation et commodité. Lors de la recherche d'une propriété, l'utilisateur peut voir les objets qui se trouvent à proximité. Vous pouvez visualiser l'objet en détail à l'aide de la « Visite virtuelle 360° ». Le modèle prend en charge les plugins professionnels iHomeFinder et dsIDXpress.
Total - un modèle de site Web universel pour les appareils mobiles pour toute entreprise


L'un des modèles les plus vendus sur ThemeForest pour une utilisation dans une variété d'industries : design d'intérieur, développement, référencement, services, construction, médecine, etc. Vous pouvez installer l'un des thèmes de démonstration pour votre application, mais si vous avez le temps, ne soyez pas paresseux et utilisez l'outil glisser-déposer du générateur Visual Composer pour obtenir un design vraiment unique. Pour cela, il existe des modules spéciaux pour le portfolio, les critiques, le personnel, les galeries et d'autres sections.
Le modèle prend en charge les fonctions de magasin, de forum et de curseur. Avec le plugin Events Calendar, vous pouvez planifier, ajouter et inviter à des événements, et avec le plugin Contact Form 7, vous pouvez ajouter un formulaire de contact pratique à votre site. Prise en charge du plugin Yoast SEO.
Modèles de sites Web mobiles - Blog et magazine
Soledad - Modèle conceptuel de site Web mobile WordPress pour blog et magazine


Il s'agit du modèle de vente n ° 1 dans la catégorie Blog et magazine de 2016. Pour le configurer, l'outil Live Customizer est utilisé, qui fonctionne en mode temps réel et prend en charge plus de 300 options. De plus, pour personnaliser ou créer un site Web à partir de zéro, il existe un plugin Visual Composer. Plus de 900 options de page d'accueil pour des magazines et des blogs sur une variété de sujets (voyages, musique, vidéos, jeux, films, nourriture, santé, voitures, mode, etc.) et plus de 300 dispositions de curseur. Cinq mises en page de publication, trois mises en page de barre latérale et six mises en page de portefeuille. Superbes grilles de galerie.
Caress - Modèle complet de blog WordPress pour mobile


Le thème Caresse a un design épuré et frais qui peut être facilement personnalisé à votre guise. Pour ce faire, l'outil Live Customizer propose plus de 70 options différentes. Le modèle est particulièrement adapté aux blogueurs qui téléchargent beaucoup de contenu graphique - il prend en charge le téléchargement de photos haute résolution, l'organisation de galeries et l'ajout de vidéos qui seront très harmonieuses dans les articles.
Il existe 14 mises en page disponibles pour la conception de blogs et de catégories. Deux types de curseur de notes autocollantes. Vous pouvez également rendre la barre latérale collante et ajouter une section de produits de magasin WooCommerce et neuf widgets pour les médias sociaux et les publications. Le pied de page comporte également des zones pour les widgets, y compris un carrousel de photos Instagram.
Vlog - Blog vidéo WordPress ou modèle de magazine


Ce modèle magistralement conçu est strictement axé sur la présentation de vidéos sur une variété de sujets. Il peut s'agir d'un blog vidéo, d'un site de didacticiels vidéo ou d'un magazine vidéo viral. Pour ce faire, il est entièrement compatible avec les services vidéo bien connus YouTube, Vimeo et Dailymotion.
Le modèle prend en charge plus de 200 mises en page et fonctionnalités exquises pour présenter magnifiquement le contenu texte et vidéo comme vous le souhaitez. En utilisant le plugin Series, vous pouvez regrouper et créer des listes de lecture à partir d'articles et de vidéos, ce qui est très pratique pour les vidéos de formation. Le plugin Video Thumbnails vous aidera à configurer une image miniature pour votre vidéo. De la même manière que YouTube, les visiteurs peuvent étendre la vidéo en plein écran ou la regarder plus tard. En plaçant des bannières, vous pouvez gagner de l'argent sur la publicité.
Modèles de sites Web pour appareils mobiles - boutiques en ligne
Oxygen - Thème de magasin WooCommerce personnalisable


Le modèle de site Web mobile spécialisé Oxygen vous aidera à obtenir un magasin avec un design sophistiqué et des fonctionnalités de base pour la vente de produits. Pour les pages, vous pouvez créer vos propres mises en page tout à fait gratuitement à l'aide de Visual Composer. Le diaporama aidera à attirer des acheteurs potentiels vers des produits phares, des promotions et des offres spéciales. La navigation peut être stylisée avec une barre latérale fixe, ce qui peut être très pratique.
À l'aide du module interactif, les acheteurs pourront visualiser rapidement le produit qui les intéresse sans quitter la page du catalogue. Les meilleurs produits peuvent être ajoutés à votre liste de souhaits ou au panier, qui est toujours disponible en haut du site. Certains produits peuvent également être conçus sous forme de lookbook. Le thème a un design réactif et prend entièrement en charge tous les gestes des appareils mobiles.
Savoy - Modèle de magasin en ligne minimal basé sur AJAX


Le thème Savoy a un design simple mais beau qui vous permet de vous concentrer sur les produits que vous vendez. La fonctionnalité AJAX sera pratique à la fois sur les PC fixes et sur les appareils mobiles. Son avantage est que l'utilisateur n'a pas besoin d'aller sur une page séparée pour effectuer une action. En particulier, la recherche de produits Ajax simple est prise en charge.
Pour optimiser les performances du magasin, nous utilisons la fonction de chargement paresseux des photos de produits. Prise en charge d'une galerie de produits en plein écran avec la possibilité de zoomer sur l'image. Prise en charge de la vue rapide, de la liste de souhaits et du formulaire de connexion/inscription dans la fenêtre contextuelle.
Il existe plusieurs mises en page pour les pages de blog. Les curseurs et les galeries sont réactifs aux gestes tactiles mobiles.
Différents modèles pour les sites prenant en charge les appareils mobiles
Bellevue - Modèle de site Web d'hôtel mobile avec service de réservation


Ce thème comporte sept démos pour diverses variantes du site, dont une page. La version premium du plugin WP Booking System offrira aux visiteurs la possibilité de réserver facilement une chambre dans votre hôtel. Avec Events Calendar, vous pouvez ajouter des événements importants à votre calendrier avec le support Apple iCal et les exporter vers Gmail. Il existe également un MasterSlider avec prise en charge des gestes mobiles.
L'effet de parallaxe rendra le site visuellement plus attrayant. Le blog est disponible en deux mises en page : Standard et Maçonnerie. Superbes mises en page de la salle et de la page de la salle. Un ensemble de plus de 1 300 icônes vectorielles nettes et évolutives et des animations CSS3 vous aideront à décorer votre site. Pour la conversion, vous pouvez ajouter n'importe quel formulaire sur le site. Prise en charge des remises saisonnières et du paiement via WooCommerce.
Sport - un modèle pour un club de sport sur WordPress


Sport est un modèle de site Web mobile spécialisé pour un club de sport, un centre ou une communauté. La conception est simple et épurée, il sera donc pratique de s'asseoir sur votre site à partir d'un PC ordinaire et d'appareils mobiles, y compris les iPhones et les iPads avec des exigences élevées en matière de qualité d'image.
L'ensemble comprend deux sites prêts à l'emploi avec deux schémas de couleurs, qui sont facilement personnalisables via le panneau d'administration. Pour créer un en-tête, il existe un constructeur spécial prenant en charge 40 options pour les publicités et les liens vers les réseaux sociaux. Quatre types de galeries : Isotope, Maçonnerie, Slider et Singles. La prise en charge des plugins forum, réseau social, calendrier des événements et boutique en ligne sera très utile pour le site du club de sport.
Choisissez uniquement un modèle de site mobile de haute qualité pour vos besoins, et vous ne le regretterez certainement pas. Vous pouvez trouver encore plus de thèmes pour les sites mobiles dans nos revues - et.
Alexander est le fondateur du projet de site Internet « Web Laboratory of Success », créé pour accompagner les entrepreneurs Internet débutants et confirmés. Un bourreau de travail convaincu, derrière qui l'expérience professionnelle de gestion du comité éditorial d'un magazine Internet, création et gestion de sa propre boutique en ligne . Occupation principale : promotion commerciale (y compris les magasins en ligne) via Facebook et Google Adwords. Passe-temps principal : monétiser les sites via des outils de marketing d'affiliation et Google Adsense. Record personnel confirmé : 3 millions de visiteurs du blog par mois.
il y a une solution
Question sur un sujet. Je comprends réellement cela? Mobile = 1 supprime le drapeau "nomobile" dans le fichier de session. Si ce paramètre est spécifié dans la version de bureau du navigateur, alors le modèle de version mobile n'est pas connecté. Si sur les appareils mobiles, alors ...
Voici une version modifiée pour Shop-Script 6 : public static function isMobile ($ check = true) (if ($ check) (if (self :: get ("nomobile")! == null) (if (self :: get ("nomobile")) (waSystem :: getInstance () -> getStorage () -> write ("nomobile", false);)) elseif (self :: get ("mobile")) (waSystem :: getInstance ( ) -> getStorage () -> write ("nomobile", true); ...
Nous avons un site web http://kotofey.md (stationné sur webasyst), c'est un miroir de https://kotofey.webasyst.cloud (modèle facebook) sur la base duquel l'application est faite boutique en ligne sur facebook- https : //www.facebook.com/kotofey.md/app/2151596388 ... il y a ...
Modifier les éléments de menu dans la version mobile
Le menu du site est maintenant affiché. Vous devez vous assurer que le menu du magasin est affiché avec des informations sur la livraison, etc. Modèle de version mobile "mobile"
BOUTIQUE EN LIGNE VERSION MOBILE
PERSONNALISEZ COMPLÈTEMENT LE MODÈLE DE VERSION MOBILE DE LA BOUTIQUE EXPRESS ET CRÉEZ UNE BOUTIQUE EN LIGNE.
Mise en page de la version mobile du site
Chers collègues, bon après-midi. Après une expérience infructueuse de travail avec l'un des experts de ce forum (le travail a duré du 10/12/2016 mais n'a jamais été terminé, et maintenant le développeur a complètement disparu), je vous demande de remplir un -version mobile à part entière ...
Bonjour, je suis tombé sur une interprétation très étrange des développeurs sur ce qu'est un appareil mobile et ce qui ne l'est pas. Lorsque dans les paramètres Webasyst (Site ou Store), j'active l'option "Mobile skin" (Skin for ...
Chers développeurs, regardez cette vidéo une personne est capturée dessus...
il y a une solution
Nous devons afficher des contenus différents selon la version mobile ou pc.Comment vérifier la version mobile dans le code du modèle maintenant ou non ?
(si $ wa-> isMobile ()) .... (/ if)
+1
il y a une solution
Merci de m'indiquer comment vous pouvez masquer tel ou tel bloc, élément, etc.
Pouvez-vous nous en dire un peu plus sur CSS ?
Faire min. le montant de la commande dans la version mobile et insérez une photo.
Vous devez faire : 1) Min. le montant de la commande dans la version mobile du site (dans la version régulière, il est enregistré dans le modèle cart.js, et dans la version mobile) 2) Insérez une image sur la page du site afin qu'elle s'agrandisse en taille réelle lorsque cliqué.
Bonsoir ! Il y a une telle situation : la version mobile du site semble fonctionner comme il se doit, mais pour certaines pages, notamment le compte personnel de l'acheteur, le modèle de bureau est chargé, bien que la version mobile soit disponible. Dites-moi où pour le réparer pour que...
Pour vaincre les hordes de bots qui s'enregistraient chaque jour, j'ai dû installer Google Recaptcha v.2, les bots ont disparu, mais si les gens ordinaires ne cochent pas la case "Je ne suis pas un robot" et que le chèque sort, alors dans la version mobile du site (modèle : ...
il y a une solution
Bonjour, dites-moi dans quel fichier enregistrer le compteur et s'affichera-t-il sous la même forme que sur le site ? Du modèle principal au mobile j'ai transféré le fichier liveInternet.js dans lequel le code du compteur, mais maintenant j'insère dans la version mobile du site : - c'est comme ça que ça fonctionnait Configurer la version mobile.
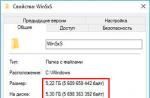
Bonjour à tous Voici cette boutique http://biznes-lanch.com/ mal affichée sur une tablette avec une haute résolution, car elle s'affiche dans sa forme originale. Sur les téléphones avec un petit écran, la version mobile s'ouvre et se présente comme il se doit... J'ai acheté webasyst Shop-Script 6, j'ai commandé un design individuel (pas à partir de modèles), dois-je commander en plus les paramètres et le design de la version mobile de ma boutique en ligne ? Sur le modèle "Minimo" de la version mobile du site, le panier se trouve très mal à l'aise, il est pratiquement invisible. Est-il possible de le rendre scrollable avec la page, et non fixé sur une certaine partie de la page ?Dans la première photo, le panier... Bon après-midi Nous avons acheté un modèle de site Web https://www.webasyst.ru/store/theme/spring/ il a des fonctions d'adaptation pour la version mobile et comme notre site Web, plus précisément, les images peuvent être adaptées pour le téléphone [email protégé] Bonjour. J'ai acheté un modèle de conception https://www.webasyst.ru/store/theme/supreme/ Merci. il y a une solution Bonjour. Nous avons un modèle de conception https://www.webasyst.ru/store/theme/profitbuy/ Merci. Vous pouvez remplacer le thème de conception mobile par celui de votre choix dans le thème Site - Structure - (règlement) - Thème de conception mobile. Anton il y a une solution Bonjour ! Face à un problème comme celui-ci. L'utilisateur s'assoit sur le site à partir d'un appareil mobile, parcourt les pages. Le webvisor Yandex enregistre son comportement, uniquement lors de la visualisation du résultat sur le webvisor SS, il lui donne le modèle de bureau, pas le bureau ... Je me trompe peut-être, mais essayez d'activer l'enregistrement de page dans Webvisor. Et donc vous l'obtenez avec votre navigateur et obtenez naturellement un modèle de bureau. Ou essayez de naviguer à partir d'un appareil mobile. il y a une solution Lors de l'ajout d'une photo à la page principale du site lors de l'utilisation du modèle "Par défaut 3.0" lorsqu'il est affiché sur un appareil mobile, la photo est déformée. Dans d'autres modèles, tout va bien. Dites-moi quel est le problème? Je pense que le problème est quelque part dans le css, ... Capture d'écran du site mobile avec le modèle Default 3 Capture d'écran avec le modèle Nifty Comme vous pouvez le voir dans le modèle Default 3, la photo sur la page principale est déformée Bon après-midi. Notre site utilise shop-scipt, modèle Hercules. Lorsque vous ouvrez un site à partir d'un appareil mobile, il affiche simplement un écran blanc avec quelques éléments de menu (non pertinents). Merci de me dire comment faire pour qu'à l'ouverture du site, ...
Aujourd'hui, la plupart des gens se connectent via des gadgets mobiles - tablettes, téléphones, à cet égard, l'optimisation du site atteint également un nouveau niveau. Si un utilisateur entre et constate que le site n'est pas optimisé pour les appareils mobiles : l'image ne peut pas être visualisée, les boutons ont été déplacés, les polices sont petites et illisibles, le design est faussé - 99 sur 100, qu'il le fera quittez et commencez à chercher un autre plus pratique. Et il cochera la case indiquant que la ressource n'est pas pertinente, c'est-à-dire qu'elle ne correspond pas à la requête de recherche. Par conséquent, la conception de la page doit nécessairement être adaptée aux différents appareils mobiles. Qu'est-ce qu'une version mobile d'un site Web, comment la créer et quelle est la meilleure façon de l'utiliser ? Lire la suite dans cet article.
Ainsi, il existe quatre façons clés de rendre un site Web convivial pour les mobiles.
Première méthode - conception réactive
Les modèles réactifs impliquent de modifier l'image du site en fonction de la taille de l'écran. En règle générale, ils sont définis sur les pixels standard 1600, 1500, 1280, 1100, 1024 et 980. Les requêtes sont utilisées pour la mise en œuvre. En même temps, il ne se modifie pas.
Les avantages de cette méthode incluent :
- développement pratique, puisque la structure elle-même s'adapte aux paramètres de l'écran et que toute mise à jour ne nécessite pas de développement de conception à partir de zéro, il suffit de corriger le CSS et le HTML;
- une URL - l'utilisateur n'a pas besoin de se souvenir de plusieurs noms, il n'y a pas besoin de redirection (redirection d'une adresse vers une autre), ce qui peut compliquer le travail d'un webmaster, et il est plus facile pour un moteur de recherche de trier et de classer une ressource avec une seule adresse.
Bien sûr, les modèles réactifs ont aussi leurs inconvénients, qui sont d'ailleurs plus que des avantages. Néanmoins, de nombreux développeurs adhèrent à ce concept même, par exemple Google corporation, dont la version mobile du site a un design responsive. Donc les inconvénients :
- La conception réactive ne prend pas en charge les mêmes tâches sur un appareil mobile que sur un PC. S'il s'agit, par exemple, d'une version mobile du site Web de la banque, où l'utilisateur est plus susceptible d'être intéressé par des informations sur le taux de change ou les guichets automatiques les plus proches, alors cette conception est tout à fait suffisante. Mais s'il s'agit d'une ressource structurée complexe avec de nombreuses sections et sous-sections, il est peu probable que les visiteurs l'apprécient.
- Un chargement lent transforme votre site préféré en un site détesté. Cela est particulièrement vrai pour les ressources où les animations, vidéos, pop-ups et autres éléments actifs sont présents en abondance. En raison de son poids élevé, la page va simplement "ralentir", l'utilisateur va se mettre en colère et partir, et les positions de recherche du site vont chuter.
- L'impossibilité de désactiver la version mobile est un autre inconvénient important. Si un élément est masqué par une telle mise en page, vous ne pourrez rien faire pour l'ouvrir, contrairement aux sites où vous pouvez le désactiver et accéder à un domaine classique.
Néanmoins, une telle version mobile du site rapidement, sans compétences ni coûts particuliers, vous permet d'adapter la ressource à tous les gadgets. Mais, en raison des inconvénients énumérés, il convient aux petites ressources simples avec un minimum d'informations et de multimédia, sans navigation ni animation complexes. Pour un site complexe, 2 autres méthodes conviennent.

Deuxième méthode - une version distincte du site
Cette méthode est très courante et facilite souvent la lecture d'un site Web sur un appareil mobile. Son essence est de créer une version distincte de la page, dessinée pour l'application et située sur une URL ou un sous-domaine distinct, par exemple, m.vk.com. Dans le même temps, la fonctionnalité principale est préservée, la conception du site est simplement différente. Les avantages de cette méthode sont évidents :
- interface conviviale;
- facile à modifier et à modifier, car la version existe séparément de la ressource principale ;
- en raison de son faible poids, une version distincte du site fonctionne beaucoup plus rapidement que le modèle réactif ;
- le plus souvent il est possible de passer à la version principale de la page depuis le mobile.
Mais là aussi, il y avait quelques inconvénients :
- Plusieurs adresses - versions desktop et mobile du site. Comment faire en sorte que l'utilisateur se souvienne des deux options ? Les webmasters prescrivent souvent de la version desktop à la version mobile, mais en même temps, si cette page n'existe pas dans la version mobile, l'utilisateur recevra une erreur. Ici, des difficultés surviennent avec les moteurs de recherche, qui ont du mal à classer 2 ressources identiques, et cela affecte directement la promotion.
- La version mobile du site à partir d'un ordinateur, si un utilisateur y accède accidentellement, aura l'air ridicule, ce qui peut également affecter le trafic.
- Cette version est souvent fortement réduite, de bureau, de sorte que l'utilisateur recevra des fonctionnalités très limitées. Mais en même temps, s'il manque quelque chose, le visiteur peut accéder à la version complète de la page.
En général, un site mobile distinct se justifie et constitue le moyen le plus courant d'adapter une ressource aux appareils mobiles. Il est populaire auprès des grands détaillants en ligne comme Amazon.

La troisième voie est la conception RESS
Le moteur de recherche Google soutient activement cette direction du design mobile. C'est la méthode la plus difficile, la plus coûteuse mais la plus efficace pour adapter un site Web à un téléphone ou une tablette. Il s'appelle RESS. Il s'agit de cibler une ressource dans une application mobile, qui peut être téléchargée séparément pour chaque appareil. Pour Android - avec GooglePlay et pour Apple - avec iTunes.
De telles applications sont rapides, gratuites, pratiques, elles ont la capacité de placer divers types d'informations, tandis que la mémoire du téléphone et le trafic Internet ne sont pas consommés comme lors de la visite du site via un navigateur. Ils sont faciles d'accès, puisque le lien sera toujours à portée de main à l'écran, et il n'est pas nécessaire de saisir un nom complexe dans la barre d'adresse du navigateur.
Bien entendu, il existe également ici des inconvénients, tels que la complexité du développement, le coût élevé de la main-d'œuvre d'un grand nombre de programmeurs, la nécessité de faire plusieurs options de mise en page. Parfois, l'appareil mobile n'est pas reconnu par l'application. Un soutien technique régulier et la correction des lacunes sont nécessaires. Néanmoins, cette option est considérée comme la meilleure des trois proposées en raison de son fonctionnement productif et sans problème.

Le moyen le moins cher de créer un site mobile
Toutes les méthodes ci-dessus impliquent, bien que pas toujours longues et difficiles, mais toujours le travail rémunéré d'un webmaster. Si vous ne voyez pas un besoin urgent d'un tel développement, une version mobile simple et gratuite du site vous conviendra. Quelle est la façon la plus simple de le faire?
Téléchargez des modèles spéciaux (plugins) pour un design réactif. Par exemple, WP Mobile Detector, WordPress Mobile Pack, WPSmart Mobile et autres. Ils vous aideront à mieux afficher le site sur le téléphone, tandis que vous recevrez plusieurs astuces qu'il faudra corriger pour mieux adapter la page à la version mobile.
Bien sûr, il est peu probable que cette méthode convienne aux ressources sérieuses. Cette fonctionnalité gratuite est plutôt destinée aux sites, blogs et fils d'actualités les plus petits et les plus basiques. N'oubliez pas que le moteur de recherche Google, tout comme Yandex, impose aujourd'hui de sérieuses exigences aux versions mobiles, il y a donc de grandes chances de déclasser leurs positions en utilisant cette méthode.
Cette méthode coupera très probablement les publicités et les bannières contextuelles, mais la page se chargera rapidement et sans décalage.

Principes de création de versions mobiles
Peu importe si la version mobile du site a été créée gratuitement ou avec l'aide d'une équipe de webmasters, elle a été réalisée sur le système RESS ou à l'aide d'un modèle adaptatif. Plus important encore, il nécessite le respect de plusieurs principes essentiels pour être efficace. Alors, quelle devrait être la version mobile du site ? Comment le rendre productif, efficace et productif ?

Nous supprimons tout inutile
Le minimalisme est ce que le développeur de la version mobile du site doit viser. Imaginez à quel point il est difficile de percevoir des informations pleines de fleurs, de boutons, de bannières et que vous devez parcourir sans cesse à la recherche du matériel nécessaire. La conception mobile doit être simple et propre. Choisissez 2-3 couleurs pour séparer l'espace (par exemple la marque). Mieux si l'un d'eux est blanc. Divisez le petit espace de l'écran en zones claires et lisibles. Les touches virtuelles doivent être visibles pour que l'utilisateur sache clairement où appuyer et voit - voici le produit, voici le formulaire pour remplir les données, voici les informations sur la livraison et le paiement.
Toutes les options supplémentaires qui seraient utiles dans la version de bureau et faciliteraient la vie de l'utilisateur n'apporteront ici que des difficultés. Ne laissez que les éléments les plus importants. L'animation, les bannières publicitaires, le multimédia, très probablement, ne feront que ralentir le travail du site ou de l'application et détourner l'attention de l'essentiel.
Alignement
Le problème de l'alignement n'est pas moins aigu, car s'il est mal fait, l'utilisateur ne recevra que les terminaisons des mots importants. L'alignement à gauche et vertical est généralement accepté. Imaginez que vous feuilletez le fil d'actualités sur votre téléphone. Vous le faites de haut en bas, mais pas vers la gauche ou vers la droite.
syndicat
Lorsqu'il n'y a aucune possibilité d'une longue chaîne de transitions, essayez de combiner plusieurs étapes en une seule. Par exemple, le site nécessite une saisie de données en plusieurs étapes - le nom, puis l'adresse, où chaque cellule distincte contient une maison, une rue, un appartement, etc. distincts. Afin de ne pas forcer l'utilisateur à essayer de traverser de nombreuses petites cellules, proposez-lui de remplir seulement 2 - nom et adresse.
Et la déconnexion
A l'inverse, il faut parfois découpler trop d'informations. Par exemple, dans le menu déroulant, vous avez une liste de plus de 80 villes où la livraison est effectuée. Regroupez-les par région afin que l'utilisateur n'ait pas à faire défiler cette énorme liste. Lorsqu'il survolera le centre régional ou la région, une autre liste de villes disparaîtra.
Listes
Au fait, à propos des listes. Il y en a deux - fixés par ordre alphabétique ou autre et avec substitution. Leur choix dépend de ce qui sera répertorié.
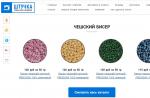
Fixed est utile si l'utilisateur sait exactement ce qu'il recherche. Par exemple, la ville, le numéro ou la date. La deuxième option convient aux noms longs et complexes ou aux cas où il existe de nombreuses variantes du même nom, et chacune rapproche l'utilisateur de l'objectif. L'option de substitution automatique est plus couramment utilisée lorsqu'un visiteur a besoin d'aide. Par exemple, un site de tricot propose d'acheter des aiguilles à tricoter. L'utilisateur saisit la requête de recherche "Aiguilles à tricoter en métal", et dans l'info-bulle, il voit "Aiguilles à tricoter 5 mm", "Aiguilles à tricoter 4,5 mm", etc.
Saisie automatique
Ce point s'applique particulièrement aux sites où ils vendent quelque chose en ligne, et vous devez remplir des formulaires standard de paiement, de livraison, etc. les achats doivent être effectués aussi rapidement et facilement que possible.
Pour cela, les formulaires peuvent contenir des données déjà remplies, vous pouvez recourir aux réponses les plus populaires. Par exemple, insérez la date du jour, le mode de paiement en espèces, la ville si vous travaillez dans la même région. Ils peuvent être modifiés, mais si vous atteignez la cible, le temps de l'utilisateur sera enregistré.
Tout est lisible, tout est visible
Lorsque vous créez un design pour la version mobile du site, n'oubliez pas que tout le monde a des téléphones différents, tout comme leur vision. Peut-être que votre site sera visualisé à partir d'un petit écran, les polices doivent donc être simples et lisibles, les boutons doivent être suffisamment grands pour que vous puissiez cliquer dessus sans aller sur une autre page, et les images doivent s'ouvrir séparément, grandes, surtout quand il s'agit de la boutique Internet.
Quelques statistiques
En parlant d'adaptation d'un site aux appareils mobiles, on ne peut que recourir aux statistiques pour comprendre à quel point ce processus est important pour la promotion en ligne.
Les chiffres sont les suivants. Aujourd'hui, 87 % de la population utilise des gadgets, apparemment, à l'exception des plus petits et de certaines personnes âgées. Les économistes prévoient une multiplication par 100 du commerce mobile au cours des 5 prochaines années. Dans le même temps, seuls 21 % des sites sont adaptés pour fonctionner avec des appareils mobiles. Cela signifie que le trafic Internet et le marché du commerce électronique ne sont occupés que par une petite 5ème partie.
Pensez à ces chiffres. Est-il judicieux d'adapter votre ressource? Bien sûr que oui. De plus, tant qu'il y a autant d'espace libre sur ce marché, vous pouvez y prendre votre propre segment.

Où avez-vous besoin d'une version mobile ?
L'utilisation de la version mobile est conseillée pour toute plate-forme qui cherche à obtenir une note élevée. Après tout, il s'agit d'un impact direct sur l'utilisateur, créant des conditions confortables pour qu'il reste sur votre site.
Sans version mobile, les éléments suivants ne peuvent pas exister :
- portails d'information, car la plupart d'entre eux les consultent depuis leur téléphone sur le chemin du travail ou des études ;
- réseaux sociaux - pour la même raison, il existe également un facteur de communication en ligne, ce qui signifie que pour cela, un chat pratique et compréhensible doit être créé ;
- sites d'aide, sites avec navigation, etc., vers lesquels les gens se tournent lorsqu'ils recherchent quelque chose ;
- Les boutiques en ligne sont l'occasion d'attirer des acheteurs qui ne perdent pas de temps en courses, mais achètent tout via l'Internet mobile.
Au lieu d'une conclusion
Aujourd'hui, les technologies mobiles sont dans une phase de croissance et de développement actifs. Par conséquent, dans leur quête de leadership sur le marché, toute entreprise doit s'assurer que sa ressource Internet répond aux exigences. En raison des demandes croissantes des utilisateurs, les sites doivent être constamment modernisés et adaptés aux différents appareils. Il est clair que si une personne est gênée d'être sur telle ou telle ressource, elle ne peut pas y obtenir des informations sur un produit ou un prix, passer une commande, se renseigner sur la livraison, alors elle trouvera le site où tout cela devient possible. Par conséquent, afin de gagner la compétition, il est important d'avoir une ressource flexible, pratique, fonctionnelle et intéressante.
La version mobile du site Web Android ou Ios vous aidera à le faire. Pour ce faire, vous devez choisir l'une des méthodes de refonte ci-dessus - un modèle adaptatif, créer un nouveau site sur un sous-domaine et y accéder en le redirigeant, en utilisant des modèles gratuits ou en créant une application mobile avec laquelle l'utilisateur peut plus facilement entrer et rester sur la page.
Dans le monde d'aujourd'hui, avoir son propre site Web est parfois tout aussi important que d'avoir un numéro de téléphone ou une adresse e-mail. Malheureusement, tout le monde ne peut pas créer indépendamment un beau site Web professionnel pour lui-même, et parfois même une courbe ne fonctionne pas. Commander auprès de programmeurs n'est pas non plus une solution idéale, car tout le monde ne peut pas se le permettre.
Des modèles de sites Web HTML gratuits vous aideront à vous sortir de cette situation. Le modèle de site HTML est un ensemble de pages statiques prêtes à l'emploi pour un site sur un certain sujet. En utilisant un tel modèle, vous pouvez créer un site Web simple en quelques heures seulement, si vous avez une connaissance de base du balisage HTML. Dans la section HTML, vous obtiendrez ces connaissances si vous passez quelques heures de plus à étudier, et si vous ne regrettez pas votre temps passé sur la section CSS, vous pourrez contrôler entièrement la conception des modèles de sites HTML et les personnaliser complètement pour répondre à vos besoins.
Un autre avantage incontestable des modèles de sites Web est qu'ils sont généralement rédigés par des professionnels. Un modèle de site Web professionnel signifie non seulement un design beau et moderne, mais aussi la façon dont le code est écrit. Les moteurs de recherche examinent la façon dont votre site Web est écrit, si le code est optimisé pour le référencement ou non, et sur cette base, ils diminuent ou augmentent votre position dans le SERP. Par conséquent, un bon site ne doit pas seulement être beau et moderne, ce qui est important, mais aussi correctement écrit en termes de code.
Téléchargez des modèles de sites Web HTML gratuits et créez vos projets en un rien de temps.