Studio AE da agosto 2016, ho iniziato a lavorare nel campo del motion design, oltre alle illustrazioni.
Ho preparato un tutorial per un blog con una semplice animazione di forme e linee. Questo tutorial è destinato a chi ha già più o meno dimestichezza con After Effects, quindi se lo trovi difficile, ti consiglio di dare un'occhiata ai tutorial di base in rete. Ad esempio questo mini corso: Corso introduttivo Illustrator + After Effects.
Più di recente, ho finito e pubblicato un progetto con callout animati (callout) e nel mio tutorial ti dirò come ho fatto usando l'esempio più semplice.
1. Crea un file vettoriale con un disegno in Adobe Illustrator. Abbiamo un richiamo. Tutte le linee non hanno riempimento, solo tratto. Fai come nell'immagine per rendere più chiaro l'esecuzione dell'animazione. Salva il file in ai formato.

2. Importa in After Effects. Ci sono diversi modi. Fare doppio clic nella finestra progetto e seleziona il file nella casella a discesa. Oppure tramite l'esploratore: seleziona un file e trascinalo nella finestra con il mouse progetto. Puoi anche entrare Menu File > importa > file e seleziona il nostro file. Nota! Deve resistere filmato in campo importa come E non selezioniamo nessuna casella.

3. Crea una nuova composizione in After Effects. CTRL+N o tramite il menu Composizione > Nuova composizione. Impostiamo le impostazioni: scriviamo il nome, abbiamo 30 fotogrammi (frame rate) e 15 secondi (Durata) di durata dell'animazione, impostiamo anche le dimensioni della composizione stessa a 1920x1080. Fare clic su - OK.

4. Trascina il file vettoriale importato dalla finestra con il mouse progetto sul sequenza temporale- la parte inferiore dell'area di lavoro, dove, appunto, animeremo le nostre linee.
5. Seleziona il livello del file. Andiamo al menù Effetto> Genera> Riempi.

Scegliamo il colore bianco.

6. Il livello è selezionato. Quindi, fai clic sulla seconda icona Rasterizza accanto al nome del livello (se non sono visibili icone, nella parte inferiore della timeline c'è Commutatori/modalità di commutazione- fare clic e la vista del livello cambierà - le icone appariranno sulla destra).

Ora le nostre linee sono chiaramente visibili. Bisogno di chiedere loro Scala scala. Puoi espandere il livello nei parametri Trasforma > Scala inserire un valore, ho impostato da 450 a 450. O un tasto di scelta rapida S- visualizza immediatamente solo una scala da tutti i parametri di trasformazione dell'oggetto. Ci sono tasti di scelta rapida per tutte le funzioni ed è molto conveniente. Sì, ogni livello o oggetto può essere trasformato e queste impostazioni sono in ogni livello.
7. Quindi posizioneremo il nostro callout al centro. Come in Illustrator: prima la selezione della freccia Strumento di selezione(V), quindi sposta l'oggetto.
8. Seleziona il nostro livello, vai al menu Livello> Crea forme dal livello vettoriale.

E dopo questa azione, avremo già 2 livelli. Possiamo eliminare il nostro primo livello originale vettoriale. Seleziona e digita ELIMINA. Non dimenticare di salvare il progetto - CTRL+MAIUSC+S. Suggerimento: premi periodicamente la magia ctrl+s.
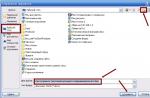
9. Ora dobbiamo dividere uno strato in più - dopotutto, abbiamo diverse linee. Puoi manualmente, ma è lungo e noioso. È meglio scaricare e installare uno script gratuito ZI_ExplodeShapesLayers(nuova versione migliorata). Seleziona il livello e vai come in Illustrator File > Script. Fare clic sul pulsante Esplodere!

Tutti i livelli sono rotti separatamente e puoi nuovamente eliminare il nostro livello originale, è il più basso. E manualmente dovrei copiare (copiando il livello - CTRL+D) sovrapponi tante volte quanti sono i sottolivelli - linee, quindi elimina i sottolivelli aggiuntivi dal nuovo livello copiato e rinomina.
Maggiori dettagli, chi non ha trovato o non ha voluto scaricare lo script:
Abbiamo 4 sottolivelli, quindi abbiamo bisogno di altre 3 copie, le creiamo. Quindi al primo livello cancelliamo 2,3,4 gruppi. E inoltre per analogia. Quindi rinomina - seleziona il livello - INVIO - inserisci un nuovo nome - INVIO o fai clic in un punto vuoto. Dovresti ottenere 4 strati con linee separate.
10. Puoi disporre i livelli nell'ordine dell'animazione: prima un cerchio, poi le linee, quindi un quadrato. E puoi lasciarlo come desideri. Bene, tutti i preparativi sono finiti. Ora la parte più interessante è l'animazione vettoriale. Iniziamo con un cerchio, con un indicatore di callout.
A proposito, consigli! Puoi ingrandire - rimuovere gli oggetti nella finestra di composizione con la rotellina del mouse (questo familiare ctrl + - non funziona qui, e anche ctrl 0) o selezionando la scala nella finestra Composizione - Popup del rapporto di ingrandimento(ecco i numeri con le percentuali e la freccia in basso). E puoi spostarti nella finestra della composizione con uno spazio: la stessa mano (come in un lampadario). Inoltre, quando si anima un oggetto, prestare attenzione al punto di ancoraggio centrale Punto di ancoraggio. Deve essere posizionato al centro dell'oggetto, altrimenti l'animazione avverrà da dove si trova il punto, e in questo caso abbiamo bisogno dal centro. Come risolvere il problema: premere il tasto di scelta rapida Y e trascina il punto, mettilo nel posto giusto. Bene, andiamo.
11.
Animazione del cerchio. Noi animiamo Scala.
Puoi attivare l'assolo sul livello, quindi sarà visibile solo il cerchio (icona cerchio o punto). Quindi mettiamo giù le chiavi: questa sarà la nostra animazione. Sposta l'indicatore del tempo (questa linea con una punta blu - Indicatore dell'ora corrente) per 0 secondi 15 fotogrammi e posizionare il tasto-clic sul cronometro accanto Scala, lascia il valore (ho 450).

Spostarsi all'inizio della composizione su zero - e modificare il valore su zero (inserire immediatamente il valore della dimensione e viene inserita automaticamente una nuova chiave). Quindi avanziamo per 3 secondi - 450, per 3 secondi 15 fotogrammi - 300, dopo altri 5 fotogrammi - saranno 3 secondi 20 fotogrammi - 450, e ripetiamo di nuovo a 6 secondi, 6,15 e 6,20 - impostiamo gli stessi valori - 450/300/450. Quindi allo stesso modo a 9 e 12 secondi all'incirca alla stessa distanza. E ora facciamo la dissolvenza alla fine della composizione - 14 secondi 15 fotogrammi - 450, a 15 secondi alla fine - 0. Quindi fare clic F9- tasti lisci.

È possibile aggiungere una chiave in un altro modo: fare clic sul diamante accanto al cronometro e quindi modificare il valore). Puoi spostarti lungo la timeline con i tasti PAGINA SU e PAGINA ATTIVA. Spostare l'indicatore con più attenzione! Non spostare il livello stesso! Se qualcosa CTRL+Z Aiutarti.
Bene, ora il nostro cerchio ha preso vita: appare all'inizio, lampeggia senza intoppi nel processo e svanisce senza intoppi alla fine della composizione. Per visualizzare premere zero 0 e per terminare la visualizzazione anche zero 0.
12.
Animazione della linea principale.
Seleziona il livello successivo con la linea principale. Premere due volte u e rivela tutto il contenuto del livello. Usato quando è necessario aprire quei sottolivelli che sono stati modificati. Molto comodamente. Chiudi - ancora una volta u. Nel processo di lavoro, capirai tutto. Quindi, seleziona il sottolivello Gruppo 3 - Aggiungi - Taglia percorso.

Svelare i parametri Percorso di taglio e impostare il valore di FINE. Metto il 75%. Questo indicatore è responsabile della percentuale di visualizzazione della linea nell'animazione: 100% - completamente, 0% - di conseguenza, la linea non verrà visualizzata. In modo ottimale - da circa il 50 al 95%. L'indicatore si trova all'inizio della composizione. Successivamente, animiamo. Fissiamo ALT e fare clic sul parametro cronometro compensare(a destra sotto Fine) e inserisci l'espressione nella riga che appare - tempo*n(dove n è un numero che indica il numero di giri o la velocità dell'animazione).

Ascolta la traccia (zero) e guarda cosa succede. È possibile modificare il valore FINE e confrontare l'animazione, non è necessario modificare l'espressione. Quindi, ottieni il risultato più interessante e ottimale. Ora aggiungiamo anche le linee per la dissolvenza in entrata e in uscita. Puoi farlo anche con la trasparenza. Opacità. Seleziona il livello - premi il tasto T e a 1 secondo, imposta il valore su 100, a zero all'inizio della composizione - 0. Quindi spostiamo 14 secondi - 100 e alla fine della composizione impostiamo 0. F9- liscio. A proposito, per selezionare tutti i tasti contemporaneamente, puoi selezionarli con attenzione con il mouse e fare clic F9 oppure il modo più semplice è selezionare il parametro stesso Opacità e tutte le chiavi verranno selezionate contemporaneamente.
13.
Animazione della seconda riga.
Ora impareremo come lavorare con te con le impostazioni della linea stessa. Facciamo una linea tratteggiata da una normale linea retta e animiamola. Due volte u lungo il livello con la linea, troviamo Ictus ed espandi i suoi valori cliccando sulla freccia. Trovare il parametro trattini e fare clic sul più +
due volte. Appariranno i valori Trattino(quantità di punti), spacco(distanza tra i punti), compensare(punti animati). Introduciamo, supponiamo, i valori 5 e 5. Ora di nuovo ALT+ fare clic sul cronometro accanto al parametro compensare ed entra tempo*n(Ho un valore di 35).

Ora seleziona Contenuto - Aggiungi - Taglia percorso e a 1 secondo Fine tasto 100, a zero 0, a 14 secondi 100 e alla fine 0. E seleziona i tasti e liscia F9.
14.
Animazione quadrata. Rotazione.
Seleziona il livello con quadrato, tasto di scelta rapida R (rotazione). Assegniamo rotazione e ALT+ fare clic sul cronometro. Nella riga di input dell'espressione scriviamo tempo*n(Ho un valore di 250). Puoi anche usare i tasti manualmente - all'inizio della chiave con zero valori iniziali e alla fine della chiave (inserisci il numero di giri 0x e gradi +0.0), diciamo 8 giri e 360 gradi. Le espressioni facilitano e automatizzano notevolmente il lavoro. Bene, per analogia, aggiungiamo trasparenza all'inizio dell'apparizione (a 1 secondo 100 ea zero 0) e alla fine del decadimento (a 14 secondi 100 e alla fine 0) e F9. O svaniamo dentro e fuori Percorso di taglio.
Tutto! L'animazione è pronta! Il nostro richiamo ha preso vita! Ora salviamo. Facciamo un rendering.
Premendo i tasti di scelta rapida CTRL+M(o vai al menu).

Fare clic di fronte modulo di uscita a destra sulla freccia e scegli il formato da me MOV+PNG+ALFA(o MOV+PNG). E noi premiamo Rendi, attendi che il rendering sia in corso. Poi guardiamo il risultato. Il video verrà salvato nella stessa cartella del progetto.
Oksana Shilova soprattutto per il blog
Iscriviti alla nostra newsletter per non perderti nessuna novità:
Forse sai che abbiamo diversi progetti in diverse nicchie, una delle quali è il progetto VideoSmile.ru. È dedicato al tema del video (montaggio, effetti speciali, 3D, ecc.) ed è stato sviluppato dal nostro team dal 2011.
So che nel mio pubblico ci sono persone interessate a questa direzione, quindi ho chiesto ai ragazzi di VideoSmile di preparare una serie di lezioni per i miei abbonati sul programma di elaborazione video più popolare: Adobe After Effects. Questa è una specie di "Photoshop" nel mondo dei video.
Abbiamo deciso che queste dovrebbero essere lezioni pratiche, dopo aver studiato le quali una persona sarà in grado di creare alcuni elementi animati utili per i propri video. Tale serie di lezioni è stata creata con successo e oggi sono lieto di presentarvela.
Introduzione ad After Effects
Nel primo video conoscerai le funzionalità di After Effects e scoprirai dove puoi scaricarlo.
Creazione di 4 spettacolari screensaver. Parte 1
In questa lezione acquisirai familiarità con l'interfaccia del programma, configurerai l'area di lavoro e studierai i pannelli principali del programma. Questo è anche il punto in cui creerai il tuo progetto e la prima composizione all'interno di quel progetto.

Creazione di 4 spettacolari screensaver. Parte 2
Qui continuerai a creare diverse varianti della schermata di avvio e imparerai alcuni strumenti di After Effects più importanti lungo il percorso.

Transizioni e pause
In questo video imparerai come effettuare transizioni di alta qualità dalla schermata iniziale al video stesso, oltre a implementare diverse interruzioni che torneranno utili durante l'editing. Inoltre, imparerai come utilizzare le transizioni standard fornite con After Effects.

Terzi inferiori e muore
Molto probabilmente, hai notato che in vari video con la partecipazione di persone compaiono piatti animati che mostrano il nome e il cognome della persona, nonché il nome della sua azienda e il tipo di attività. Questi piatti sono facili da creare in After Effects e in questo tutorial imparerai come realizzarli da solo.

Elementi di testo animati
Nella lezione finale di questo mini-corso imparerai come creare blocchi di testo animati con i quali puoi aggiungere qualsiasi informazione di testo importante ai tuoi video.
A volte diventa necessario disegnare qualcosa sopra un file video, magari solo per creare un video divertente o per qualche progetto serio. In questo piccolo "manuale", è proprio quello che vi dirò.
Quindi, iniziamo:
1. Creiamo una nuova composizione (se non hai familiarità con le basi dei robot in Adobe After Effects, puoi leggere come creare una nuova composizione).
2. “Trascina e rilascia” nella finestra del progetto di Adobe After Effects, e poi nella composizione stessa, il video su cui disegneremo (in questo caso è Nature.mp4):
3. Ora “clicchiamo” due volte sul livello del file video e andiamo nella finestra di questo livello separato (in questo caso è Livello: Nature.mp4), dove disegneremo:

4. Quando ci siamo spostati nella finestra sopra, selezioniamo semplicemente lo strumento Pennello (Ctrl + B). Sempre nell'angolo in basso a destra vediamo la barra degli strumenti Paint, dove puoi configurare molte opzioni differenti. disegno:

5. Ora puoi provare a disegnare qualcosa. Ho disegnato frettolosamente un albero nodoso :)
Vorrei sottolineare il fatto che ogni singola linea del disegno viene creata su una nuova"sottolivello" all'interno del livello del file video. Puoi in modo flessibileregola ogni livello (Pennello 1, Pennello 2 ... Pennello n) impostando, ad esempio, il tempo di apparizione di ciascuna delle parti dell'immagine, oltre a molti altri parametri.Per fare ciò, dovresti espandere il livello del file video =>Effects=>Paint.

In termini generali, ho descritto il processo di disegno in Adobe After Effects, quindi tutto dipende dalla tua immaginazione. A proposito, se ci sono problemi con il salvataggio (rendering) del video finito in Adobe After Effects, ti consiglio di familiarizzare con questo Materiale.
La prima cosa che faremo quando passeremo al disegno è cambiare l'area di lavoro in Paint.
Sono apparsi i pannelli Pittura, Pennelli e Livello. Il pannello Pittura serve per impostare i parametri di disegno. Sceglieremo la dimensione e la durezza del pennello nel pannello Pennelli. Dal momento che non possiamo disegnare direttamente nel pannello Composizione, useremo il pannello Livello per questo. È meglio disegnare con una scala del 100%. Per fare ciò, usa la voce Massimizza cornice/Ripristina dimensione cornice nel menu laterale del pannello, oppure passa il mouse sopra il pannello e premi il tasto<~>sulla tastiera.
Crea un solido strato di bianco. Questa sarà la nostra tela su cui ci eserciteremo. Seleziona lo strumento Pennello. Ad esempio, disegniamo un piccolo cerchio.


Questo effetto significa che abbiamo applicato un dipinto a questo livello. L'elemento disegnato viene visualizzato nelle proprietà del livello come un sottolivello di Pennello 1. Aggiungiamo petali e uno stelo al nostro cerchio, in modo da ottenere un fiore.

Diamo un'occhiata alle proprietà del livello.

Come puoi vedere, per ogni elemento di disegno, abbiamo un sottolivello separato. Se selezioniamo uno dei livelli e disegniamo qualcosa, il nuovo elemento sostituirà quello selezionato. Questo è utile se stai cercando di disegnare qualcosa di specifico. Puoi dare un nome a ogni elemento per non confonderli. Seleziona l'elemento, premi il tasto Invio, inserisci un nuovo nome e premi nuovamente Invio.

La prima proprietà dell'effetto di disegno che vediamo è Paint of Transparent. È comune a tutti gli elementi. Se lo imposti su "On", il livello di sfondo scomparirà e rimarrà solo lo sfondo sotto forma di scacchiere (se non le vedi, fai clic sull'interruttore Attiva/disattiva griglia di trasparenza, è sia nel pannello Composizione che nel pannello dei livelli).

Ora espandiamo uno degli elementi. Qui vediamo due gruppi di proprietà: Transform (proprietà di trasformazione), Stoke Options (proprietà di disegno), così come una proprietà Path animata (shape). Espandi il gruppo Opzioni Stoke. Se vuoi regolare i parametri di disegno per un elemento già disegnato, dovresti farlo qui, nel pannello Pittura, imposti i parametri solo per gli elementi di disegno successivi.

Anima la proprietà Start. Sposta la riga di modifica nella posizione di 2 secondi e fai clic sull'icona del cronometro. La prima chiave è stata creata. Crea una seconda chiave premendo il tasto Home. Ma cambia il suo valore al 100%. Anteprima nel pannello Anteprima composizione. L'elemento viene gradualmente disegnato, ma nella direzione opposta. Per farlo disegnare come l'hai disegnato, anima tu stesso la proprietà End (non dimenticare di annullare l'animazione della proprietà Start).
Nel gruppo Opzioni Stoke, possiamo cambiare il colore del pennello (Colore), il diametro (Diametro), la rigidità (Durezza), la rotondità (Rotondità), la spaziatura (spaziatura), l'opacità (Opacità) e il flusso (Flusso). Come puoi vedere, tutte queste proprietà possono essere animate. Ora, cambiando il colore per ogni elemento, coloreremo il nostro fiore.

Un altro strumento di disegno è la gomma. Selezionando questo elemento, la voce Cancella diventa disponibile nel pannello Pittura, che imposta il soggetto da cancellare.

Puoi usare la gomma non solo per cancellare gli elementi disegnati, ma anche per rimuovere lo sfondo.
Infine, vorrei descrivere un metodo che permette di tracciare una linea perfettamente retta. Per questo abbiamo bisogno di un righello. Eseguire il comando di menu Visualizza->Mostra righelli. Nel pannello Livello sono apparse due scale: verticalmente e orizzontalmente.
Ora passa il mouse su uno dei righelli. Il cursore dovrebbe trasformarsi in una freccia a doppia punta. Tenere premuto il tasto sinistro del mouse e spostare il cursore nel punto in cui vogliamo posizionare la linea.