Il browser di Mozilla ha una pagina di servizio speciale, che contiene innumerevoli varie impostazioni nascoste di Firefox. Oggi ti mostreremo come abilitare quelli di loro che potrebbero interessare maggiormente l'utente medio.
Ricordiamo che di recente abbiamo parlato dei parametri e delle tecniche che aiuteranno. Nello stesso materiale, parleremo di varie piccole impostazioni e miglioramenti principalmente all'interfaccia del browser.
Dove posso trovare le impostazioni nascoste di Firefox?
Se le informazioni sulle impostazioni di Firefox in una pagina di servizio speciale erano ancora nuove per te, trovare questa pagina è elementare. Inserisci about: config nella barra degli indirizzi, premi Invio e fai clic sul pulsante blu "Accetto il rischio":
L'avviso ti viene incontro per un motivo: alcune impostazioni di Firefox, se modifichi il loro valore a caso, possono influire negativamente sul programma
E qui abbiamo la stessa pagina in cui puoi abilitare, disabilitare e modificare varie funzionalità del browser:

Ci sono molti parametri qui e ognuno ha i propri valori. Per alcuni è un booleano vero o falso (abilitato / disabilitato), per altri è numeri specifici o addirittura un URL. Cambiare i valori booleani è molto semplice: basta fare doppio clic con il tasto sinistro del mouse sulla riga desiderata, e vedrai come il suo valore cambia immediatamente da vero a falso o viceversa.
I parametri modificati vengono successivamente evidenziati in grassetto per maggiore chiarezza. Tuttavia, puoi vederli anche prima di iniziare a apportare modifiche da solo. Non allarmarti: molto probabilmente hai già cambiato opzioni grazie a plugin o estensioni installati.
L'unico grosso problema con l'intera pagina: a volte i nomi dei parametri su di essa non dicono nulla nemmeno a un utente inglese fluente e non vengono fornite descrizioni aggiuntive. Tuttavia, ti aiuteremo ad affrontarlo almeno parzialmente.
Impostazioni della scheda Firefox
Cominciamo con le varie opzioni nascoste associate alle schede di Firefox. Più ovvio, puoi ridurli di più, facendo sembrare Firefox più simile agli altri browser.
Per impostazione predefinita, le schede di Firefox, non importa quante ne apri, non si restringono mai a più di 76 pixel, questa è la loro larghezza minima:
Tuttavia, nelle impostazioni, è possibile ridurre questo valore a 50 pixel utilizzando il parametro browser.tabs.tabMinWidth (utilizzare la ricerca incorporata per trovarlo), che può essere impostato manualmente sul valore desiderato.

Questo è molto importante per coloro che preferiscono lavorare con un gran numero di schede, poiché più di esse si adatteranno allo schermo. Di conseguenza, dovrai ricorrere meno spesso allo scrolling del pannello con loro e ai clic non necessari.
L'anno scorso, Firefox ha introdotto un'opzione molto conveniente che consente di cambiare scheda utilizzando Ctrl + Tab non nell'ordine della loro posizione, ma nell'ordine del loro utilizzo:

Questo parametro, come puoi vedere, si trova nelle impostazioni principali del browser, sebbene di solito sia disabilitato per impostazione predefinita. Nella pagina about: config, è associata una curiosa impostazione browser.ctrlTab.previews. Ti consente di eseguire tale commutazione in modalità visiva quando vedi le schede tra le quali bilanci:

Un altro parametro relativo alle schede è relativo a quanto il browser le ricorda per il ripristino rapido utilizzando Ctrl + Maiusc + T. Per impostazione predefinita, vengono memorizzate solo dieci schede. Ma se ne hai bisogno di più, imposta il numero desiderato davanti al parametro browser.sessionstore.max_tabs_undo invece di 10.
Di seguito sono riportate alcune impostazioni relative alle schede più importanti su about: config:
- browser.tabs.closeWindowWithLastTab: impostato su false per impedire la chiusura della finestra di Firefox quando viene chiusa l'ultima scheda.
- browser.tabs.insertRelatedAfterCurrent - imposta false per aprire nuove schede non dopo quella corrente, ma alla fine della barra delle schede;
- browser.tabs.closeTabByDblclick è un nuovo parametro non ancora disponibile nella versione stabile del browser. Apparirà in Firefox 61 e ti permetterà di chiudere le schede facendo doppio clic con il pulsante sinistro del mouse.
Impostazioni della pagina Nuova scheda
Passando alle impostazioni della pagina Nuova scheda, dove ci sono stati grandi cambiamenti in Firefox l'anno scorso con l'aggiornamento Quantum. Le cellule lì sono diventate sorprendentemente più piccole. Se vuoi la vecchia versione, puoi comunque restituirla. Ciò viene eseguito utilizzando il parametro browser.newtabpage.activity-stream.enabled. Dallo falso e hai la vecchia versione della nuova scheda:

Aggiornato: ahimè, a partire da Firefox 60, questa opzione non è più disponibile, la vecchia versione della nuova scheda non può più essere restituita.
Vuoi di più? Quindi presta attenzione al parametro browser.newtabpage.activity-stream.topSitesCount. Per impostazione predefinita, è 6 o 12, ma puoi scrivere il tuo numero e vedrai il numero di celle desiderato. Ad esempio, 18:

Aggiornato: dalla versione 60 questo parametro non esiste più. Un altro suggerito invece: browser.newtabpage.activity-stream.topSitesRows, ma configura solo il numero di righe con celle.
Impostazioni segnalibro
Le seguenti impostazioni nascoste di Firefox sono relative ai segnalibri e alla loro barra. Per impostazione predefinita, aprire più elementi contemporaneamente da lì è francamente scomodo.
Ad esempio, hai aperto una cartella con i segnalibri sul pannello:

E vuoi, tenendo premuto Ctrl, aprire diversi elementi in sequenza da lì. Purtroppo, questo non funzionerà per te, perché quando apri il primo segnalibro da una cartella, il browser chiuderà immediatamente il menu. Per evitare che ciò accada, cerca il parametro browser.bookmarks.openInTabClosesMenu. Deve essere impostato su false.
Potresti anche essere interessato all'impostazione browser.tabs.loadBookmarksInBackground (assegnagli un valore true), grazie alla quale tutti i segnalibri si aprono utilizzando il comando "apri in una nuova scheda", la rotellina del mouse e LMB + Ctrl inizieranno ad aprirsi nelle schede in background, cioè non sarai trasferiscili immediatamente dalla pagina corrente.
Di conseguenza, Firefox in questo caso inizierà ad aprire i segnalibri proprio come Google Chrome, che ci sembra più conveniente.
Tuttavia, a volte l'utente ha bisogno di qualcosa di più della comodità di lavorare con il prescelto. A volte è necessario che i tuoi segnalibri, al contrario, non vengano visualizzati in punti prominenti dove qualcuno possa vederli accidentalmente. Dallo scorso autunno, gli ultimi segnalibri aggiunti, così come parte della cronologia di navigazione, sono sempre visualizzati nel menu dei preferiti:

Non esiste un'opzione esplicita per rimuoverli da lì. Fortunatamente, esiste una tale opzione tra le impostazioni nascoste di Firefox in about: config. Trova il parametro browser.library.activity-stream.enabled e forniscilo false. "Ultimo preferito" scomparirà dal menu:

Restituiscilo se possibile, dando al parametro il suo valore iniziale di vero.
Impostazioni di riproduzione automatica
Firefox attualmente ha regole molto semplici per la riproduzione automatica di audio e video sui siti: funziona su schede attive e non funziona su schede in background. Cioè, se hai già visto il contenuto della scheda, la riproduzione inizierà immediatamente, senza la necessità di fare clic sul pulsante Riproduci o eseguire altre azioni.
Se questo layout non ti soddisfa, trova il parametro media.autoplay.enabled e dagli il valore false. In questo caso, la riproduzione non inizierà da nessuna parte da sola fino a quando non si preme esplicitamente il pulsante per avviarla. Questo è vero anche per YouTube:

D'altra parte, puoi, d'altra parte, rendere le regole di autoplay meno restrittive permettendoti di riprodurre qualsiasi cosa nelle schede in background. Cioè, stiamo parlando di quelle schede che hai aperto (tramite ctrl o facendo clic con la rotellina del mouse sul link), ma non hai ancora visto il loro contenuto.
In realtà, il divieto di "voto" di tali schede, impostato di default nel browser, sembra molto ragionevole, ma in rare situazioni può essere utile rimuoverlo. Per fare ciò, trova il parametro media.block-autoplay-until-in-foreground e impostalo su false.
Copiare e incollare testo
Altri due parametri sono relativi alle operazioni di testo. Hai notato che quando fai doppio clic su una parola qualsiasi nella pagina, il browser cattura automaticamente lo spazio che segue questa parola nella selezione:

Questo non è sempre conveniente. È possibile disabilitare questa funzione utilizzando il parametro layout.word_select.eat_space_to_next_word. Dovrebbe essere impostato su false, quindi le parole sulle pagine web inizieranno a risaltare senza intrappolare spazi alla fine.
Un'altra opzione relativa al testo riguarda il suo inserimento. È possibile personalizzare la rotellina del mouse in modo che possa incollare il testo copiato negli appunti nei campi di testo. Di conseguenza, non è necessario chiamare il menu contestuale e selezionare il comando "incolla" per questo. Per fare ciò, è necessario il parametro middlemouse.paste.
Impostazioni della barra degli indirizzi
La nostra prossima tappa è la barra degli indirizzi. Probabilmente avrai notato che per alcune pagine web che contengono il cirillico, quando provi a copiare, viene copiato un intero pasticcio di vari caratteri.
In questo caso, il collegamento rimane funzionante, ma sembra terribile, assolutamente amato e inoltre occupa molto spazio. Ad esempio, ecco la home page di Wikipedia. Nello screenshot seguente, il gadget laterale mostra cosa è andato negli appunti quando l'URL è stato copiato:

Fortunatamente, almeno per alcune pagine con URL in cirillico, questa situazione può essere corretta utilizzando il parametro browser.urlbar.decodeURLsOnCopy. Impostalo su true e il risultato della copia degli indirizzi sarà completamente diverso:

Un'altra impostazione per la barra degli indirizzi è correlata al suo menu a discesa. Come sai, qui possono essere visualizzati suggerimenti di ricerca, segnalibri, schede aperte, elementi della cronologia delle visite e così via. Per tutto questo Firefox offre non più di dieci posizioni per impostazione predefinita.
Se questo ti sembra insufficiente, utilizzando il parametro browser.urlbar.maxRichResults puoi aumentare il numero di posizioni per il menu a discesa della barra degli indirizzi. Di conseguenza, più informazioni si adatteranno lì. Per impostazione predefinita, il parametro è dieci, ma puoi aumentare il suo valore, ad esempio, a 15:

Altre impostazioni di Firefox
Infine, ci sono alcuni parametri in più che difficilmente possono essere attribuiti a una categoria specifica. Forse il più interessante di questi è findbar.modalHighlight. Tocca la ricerca della pagina incorporata e lancia insieme ad essa uno speciale effetto oscurante, molto simile a quello utilizzato in Safari ed era anche il classico Opera Presto:

L'effetto fa risaltare i risultati molto più chiaramente sulle pagine. Sono più facili e veloci da rilevare.
Degli altri parametri, notare quanto segue:
- reader.parse-on-load.enabled - rimuove l'icona della modalità di lettura dalla barra degli strumenti se non la usi mai;
- pdfjs.disabled: consente di scaricare documenti PDF direttamente su disco se non si è soddisfatti del browser integrato in Firefox;
- browser.backspace_action - configura l'effetto della pressione del pulsante Backspace (0 - torna indietro di una pagina, 1 - scorre rapidamente la pagina verso l'alto);
- browser.fullscreen.autohide: non nascondere la barra degli indirizzi e le schede in modalità a schermo intero (solo la barra delle applicazioni di Windows scomparirà).
Queste sono le impostazioni di base nascoste di Firefox che volevamo condividere con te oggi. Integreremo ed espanderemo questo materiale man mano che nuove impostazioni aggiuntive appariranno in about: config.
La barra degli strumenti di FireFox fornisce un accesso facile e veloce a tutti i tipi di funzioni tipiche del browser. Questo è un pannello molto comodo, grazie al quale l'utente può accedere facilmente all'una o all'altra funzionalità. Oggi ne parleremo come personalizzare questa barra degli strumenti in FireFox.
Come mostrare o nascondere le barre degli strumenti nel browser FireFox
La stragrande maggioranza delle barre degli strumenti in FireFox può essere nascosta o mostrata. Ciò che verrà visualizzato e ciò che non verrà visualizzato dipende da te. Per nascondere o mostrare la barra degli strumenti richiesta, fare clic con il tasto destro sulla barra delle schede, nel menu contestuale che appare, fare clic sulla barra degli strumenti richiesta, dopodiché apparirà o nasconde.
Ci sono 5 pannelli in totale, vale a dire:
- Barra dei menu - Pannello del browser standard FireFox con funzioni standard come File, Modifica, Aiuto, ecc. Questo pannello è nascosto per impostazione predefinita in Windows 7 e Windows Vista, nonché in Windows 8. Per visualizzarlo temporaneamente, se è nascosto, premere Alt.
- Barra delle schede: una barra standard che non può essere nascosta in alcun modo, tutte le tue schede si trovano qui.
- Barra di navigazione - Questa barra contiene strumenti di navigazione, ovvero Home, Indietro, Avanti, Barra degli indirizzi, ecc. Questa barra può essere nascosta a piacimento, ma è attivata per impostazione predefinita.
- Barra dei segnalibri: una barra nascosta standard che memorizza tutti i segnalibri.
- Pannello dei componenti aggiuntivi: situato nella parte inferiore del browser, un pannello nascosto standard che memorizza le estensioni installate e avviate. È questo pannello che fornisce l'accesso alle estensioni in esecuzione.
Come personalizzare le barre degli strumenti
Tutte le barre degli strumenti sono personalizzabilie per personalizzarli, è necessario aprire la finestra delle impostazioni delle barre degli strumenti. A tale scopo, fare clic con il pulsante destro del mouse sulla barra delle schede. Nel menu contestuale visualizzato, seleziona " impostazioni“, Dopodiché si aprirà una finestra per l'impostazione delle barre degli strumenti.
Trascinando e rilasciando le icone, puoi posizionarle dove vuoi e come vuoi. Questo è fatto molto facilmente. Nell'elenco delle icone, seleziona quello che ti serve e trascinalo nel pannello desiderato. Inoltre, puoi separare gruppi di icone utilizzando una speciale icona di separazione.
FireFox offre ampie opportunità in termini di personalizzazione di icone e pannelli ed è semplicemente fantastico.
Firefox 10, che è stato rilasciato il 31 gennaio (il giorno in cui è stata rilasciata la versione beta di Firefox 11), ha finalmente raccolto tutti gli strumenti di sviluppo accumulati e li ha integrati con Page e Style Inspector (page inspector e style inspector).
In qualche modo, questi strumenti sono simili allo strumento Firebug, tuttavia, ciò non impedisce loro di mantenere l'unicità che è inerente agli strumenti di Mozilla. Invece di copiare gli strumenti Firebug o WebKit, Mozilla ha deciso di mantenere solo le funzionalità più essenziali. Ciò è stato fatto per facilitare e semplificare l'esperienza utente di Mozilla.
Il nuovo approccio si è rivelato vincente o gli sviluppatori preferiranno Firebug? Esploriamo.
Puoi chiamare il Page Inspector facendo clic con il pulsante destro del mouse sulla pagina web e scegliendo "Inspect" (devo ispezionare l'elemento). (Più recentemente, Firebug ha cambiato la sua barra del menu contestuale in "Ispeziona elemento con Firebug" per distinguerlo dagli altri strumenti di sviluppo incorporati). Viene visualizzata una linea viola nella parte inferiore dello schermo contenente un elenco del genitore e del figlio dell'elemento selezionato.

Gli elementi padre e figlio possono essere selezionati facendo clic su di essi con il pulsante del mouse. Per vedere gli elementi adiacenti, fare clic con il pulsante destro del mouse sull'elemento. Sono presenti tre pulsanti: ‛Ispeziona", ‛HTML" e ‛Stile". Come puoi vedere, questo layout è molto più semplice del mare di etichette e pulsanti di Firebug.
Cliccando sul pulsante HTML, vedremo un pannello che mostra la gerarchia dei tag HTML che compongono la tua pagina. In questo pannello puoi comprimere ed espandere i tag e modificarne gli attributi. Quando fai clic sul pulsante "Ispeziona", inizi a passare il mouse sugli elementi e quindi puoi selezionare gli elementi che desideri ispezionare. Quando ispezionato, l'elemento selezionato viene evidenziato da Firefox, mentre il resto della pagina è ombreggiato.
Per chiamare l'ispettore di stile, è necessario fare clic sul pulsante Stile. Lo Style Inspector mostra le regole CSS che si applicano all'elemento selezionato. Nell'Ispettore Stile, puoi passare da "Regole" a "Proprietà". La sezione "Proprietà" mostra i valori di proprietà CSS calcolati dell'elemento selezionato, insieme ai collegamenti alla documentazione di Mozilla per ciascuna proprietà.

In effetti, abbiamo coperto tutto ciò che fanno Page e Style Inspector. Non ci sono console Web e editor JavaScript introdotti nelle versioni precedenti di Firefox, sono diventati strumenti separati. Inoltre, non esiste un monitor dell'attività di rete, né la proprietà ‛modifica come HTML ", nessuno strumento di test delle prestazioni, nessun nuovo tag può essere aggiunto alla pagina, nessun cambiamento nello stato degli elementi. Non c'è nemmeno un pannello layot \u200b\u200bper visualizzare larghezza, padding e margini. elemento.
Nonostante queste limitazioni, continuo a utilizzare Page e Style Inspector. Adoro la loro interfaccia user-friendly, l'aspetto fantastico e il layout accurato del pannello. È un piacere lavorare con loro e possono risolvere quasi tutti i problemi che ho.
A causa della loro semplicità, le interfacce dell'ispettore rimangono rilevanti anche quando riduco le dimensioni della finestra per verificare la sensibilità del design. Quando gli ispettori non possono aiutarmi, torno a utilizzare Firebug o la Web Developer Toolbar. - sviluppatore)

Gli strumenti di Mozilla non hanno bisogno di ripetere l'intero set di proprietà degli strumenti dei suoi concorrenti, perché le proprietà specializzate di questi strumenti esistono già nelle applicazioni Firefox. È qui che gli strumenti per sviluppatori di Firefox sono unici.
Versione di Firefox 11
Nuove soluzioni e funzionalità possono essere previste nelle future versioni di Firefox. Gli strumenti di sviluppo in Firefox 11 possono eseguire il rendering di una pagina come stack di tag 3D. Ogni volta che un tag viene annidato, lo stack aumenta. Questa proprietà è sorprendentemente utile, poiché puoi vedere a colpo d'occhio se un elemento si trova all'interno dell'elemento genitore errato. Essere in grado di vedere come i tag si sovrappongono farà risparmiare ai nuovi sviluppatori molti dei problemi associati agli elementi di blocco.

Anche in Firefox 11 ci sarà un editor di stile (editor di stile). Con questo editor puoi creare nuovi fogli di stile. Questo editor differisce da quelli di testo in quanto le modifiche vengono applicate immediatamente non appena finisci di digitare.
È bello vedere che la modifica CSS può essere eseguita direttamente tramite il browser, anziché utilizzare programmi come Espresso. Quest'anno sono previste nuove funzionalità, incluso uno "strumento di assistenza per le prestazioni delle applicazioni".
Nonostante tutto quanto sopra su Firefox 11, confrontare gli strumenti per sviluppatori firefox11 con Firebug (o strumenti per sviluppatori WebKit) è come confrontare iOS con Android. Quindi il toolkit di Firefox 11 ha un'interfaccia semplice e intuitiva, in cui sono implementate idee innovative interessanti, ma il numero di funzioni su misura per un professionista è estremamente ridotto.
Firebug, ad esempio, ha tutte le funzioni che ti vengono in mente, può essere configurato non appena vuoi, non c'è bisogno di parlare di semplicità e intuizione. Tuttavia, a differenza di iOS e Android, questi strumenti possono essere utilizzati contemporaneamente. È importante ricordare che Mozilla continua a supportare Firebug e ha annunciato che ha ancora molta strada da fare.
Qual è lo strumento giusto per te? Dipende dalle funzionalità di cui hai bisogno e da cosa no, e da come ti senti nel trovare estensioni aggiuntive per lo strumento scelto. Per quanto pensi agli strumenti per sviluppatori, questa è un'area in cui Firefox è difficile da incolpare per aver copiato WebKit.
Il pannello di controllo di qualsiasi programma, browser o sistema operativo può essere personalizzato individualmente. Ad esempio, il sistema operativo Windows, familiare a molti, non è un unico programma, ma un intero arsenale di piccoli programmi che consentono di lavorare con i file, accedere al World Wide Web e molto altro ancora. Gli utenti sono interessati alla domanda: è possibile e, soprattutto, come aggiungere icone alla barra degli strumenti?
Aggiungi icone alla barra degli strumenti. finestre
Le funzioni di gestione del sistema operativo contengono impostazioni e una serie di strumenti con cui è possibile modificarle come si desidera. Non solo puoi modificare il menu Start stesso, ma anche l'aspetto di scorciatoie e finestre. Per quanto riguarda l'aggiunta di nuovi strumenti, in questo caso questa funzione è possibile solo durante l'installazione di programmi aggiuntivi, la cui azione è volta ad espandere le funzionalità del sistema operativo.
È inoltre possibile richiamare la barra degli strumenti di Windows utilizzando il menu contestuale facendo clic su un'area vuota dello schermo con il tasto destro del mouse e selezionando la scheda “Personalizzazione” (si noti che questa funzione non è disponibile in tutte le versioni del sistema operativo).
Utilizzando il parametro DWORD DisailowCpl, è possibile personalizzare l'interfaccia di gestione in modo che vengano visualizzati solo i collegamenti e le cartelle consentiti.

Software
In caso di aggiunta o rimozione di strumenti nel pannello di controllo dei programmi MS Office, è sufficiente fare clic con il pulsante destro del mouse sulla barra dei menu (dove si trovano le schede "Inserisci", "Visualizza", "File", ecc.) E selezionare la funzione "Impostazioni pannello" nella finestra aperta. accesso veloce ". Successivamente, seleziona gli strumenti necessari per ogni parametro proposto. Lì puoi anche rimuovere quelli che usi raramente o mai. Gli strumenti aggiuntivi selezionati appariranno sulla riga con le icone di comando. Se il numero di gadget aggiunti è maggiore dell'intervento del pannello, verrà visualizzata una freccia di lato e un pannello aggiuntivo si espanderà quando si fa clic.
La personalizzazione individuale del pannello di controllo è fornita in tutti i prodotti software, che si tratti di un editor grafico o di un programma per la creazione di soluzioni di progettazione complesse e attività di automazione del controllo.

Browser Internet
In questo caso, tutta la configurazione viene eseguita tramite il menu. Ad esempio, nel browser Mozilla FireFox, quando fai clic sul pulsante "Menu", appare una scheda in cui puoi gestire tutti gli elementi:
- elimina
- mossa
- inserisci
Sentiti libero di sperimentare, poiché puoi sempre ripristinare le impostazioni originali utilizzando la funzione "Ripristina impostazioni predefinite".

I browser Chrome e Opera offrono anche la possibilità di personalizzare il pannello di controllo e aggiungere nuovi strumenti. Per eseguire l'operazione, fare clic sull'icona "Impostazioni del browser e guida".
Accade così che gli sviluppatori web preferiscano Firefox rispetto ad altri browser. Una serie di utili componenti aggiuntivi fornisce un'assistenza significativa al loro lavoro. In questo articolo prenderemo in considerazione quelli di loro che, a nostro avviso, saranno sicuramente necessari per una programmazione web di successo. Inoltre, tratteremo alcune delle proprietà più significative di questi componenti aggiuntivi.
Prima di tutto, devi installare Firebug.
Firebug
Firebug è un componente aggiuntivo indispensabile per qualsiasi sviluppatore web. Se non sai dove trovarlo, vai su. Probabilmente dovrai riavviare Firefox per attivare Firebug.
Successivamente, puoi visualizzare Firebug in uno dei seguenti modi: nel menu Strumenti\u003e Sviluppatori Web\u003e Firebug oppure facendo clic con il pulsante destro del mouse e selezionare dal menu visualizzato Ispeziona l'elemento con Firebug.
C'è un'altra opzione: trova l'icona Firebug in Firefox, fai clic su di essa e apparirà la finestra del componente aggiuntivo.
Firebug è molto simile agli strumenti per sviluppatori di Chrome. Dispone di un pannello per la visualizzazione della struttura e degli stili HTML, nonché di un pannello della console per la revisione di errori, avvisi e registri. Ma non è tutto: abbiamo qualche altro consiglio che speriamo ti possa aiutare.
Ridimensionare un blocco
L'elemento HTML è costituito dal box model CSS, che a sua volta è costituito da un bordo, una spaziatura interna e una spaziatura interna. Succede che dobbiamo cambiare questi indicatori. In questo caso, è necessario selezionare l'elemento che si desidera modificare e andare al pannello "Posizione".
 Qui troverai un'illustrazione del box model CSS, nonché le sue caratteristiche come larghezza e altezza. Sebbene questi due valori non siano specificati nel CSS, questo strumento è abbastanza intelligente da definirli.
Qui troverai un'illustrazione del box model CSS, nonché le sue caratteristiche come larghezza e altezza. Sebbene questi due valori non siano specificati nel CSS, questo strumento è abbastanza intelligente da definirli.

Se desideri convertirli, fai clic sul valore e utilizza le frecce su (per aumentare) e giù (per diminuire).
Stili calcolati
Probabilmente ti starai chiedendo perché alcuni stili spesso non sono applicabili. Il modo più semplice e veloce per apprenderlo, soprattutto se hai centinaia di stili, è esplorare il pannello Stile calcolato. Nell'esempio seguente, il tag di ancoraggio del colore del testo è stato modificato nella classe .button, che a sua volta viene modificata in .button.add.

Esplorazione della famiglia di caratteri (modo semplice)
Probabilmente ti sei imbattuto in molte famiglie di codici nella proprietà della famiglia di caratteri in CSS. Sfortunatamente, questa opzione non ci aiuta a scoprire quale carattere sta utilizzando il browser. Per risolvere questo problema, puoi installare un'estensione Firebug chiamata.
Quando l'installazione è completa, carica la tua pagina web. Ora puoi vedere chiaramente quale carattere è attualmente applicato. Nel nostro caso lo è Helvetica neue.

Analisi del lavoro
Può sembrare banale, ma in. Un sito che si carica più velocemente è considerato progettato in modo più intelligente e superiore in termini di contenuto. Pertanto, la velocità non può essere ignorata.
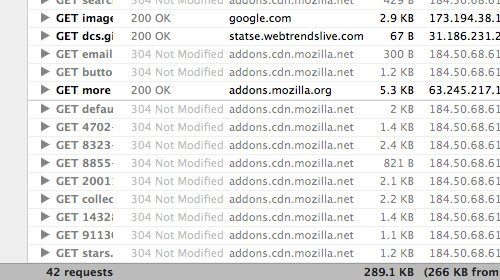
Pannello di rete
La prima cosa che devi controllare per valutare le prestazioni di un sito Web è la barra di rete. Registra la richiesta HTTP per il tuo sito durante il caricamento. Lo screenshot seguente mostra una pagina che carica 42 richieste e impiega circa 4,36 secondi per caricarsi.

Successivamente, puoi classificare le richieste HTTP in base al loro tipo (HTML, CSS e immagini).
YSlow!
In alternativa, puoi installare l'estensione Yahoo! Firebug. Dopo la sua attivazione, sullo schermo apparirà un pannello aggiuntivo, chiamato Yslow!.

Yslow!, Come la barra web, registrerà l'attività della pagina durante il caricamento, quindi mostrerà il motivo della lentezza del sito e suggerirà soluzioni. In questo esempio, abbiamo testato una pagina Web e ha ottenuto un punteggio di 86, che corrisponde a una valutazione "OK".
Velocità della pagina
Puoi anche installare un plugin. È come Yslow !, che verifica la velocità di caricamento del sito web, sebbene i risultati possano variare leggermente. L'esempio seguente mostra come questa stessa pagina abbia ottenuto solo 82 punti per Page Speed.

Strumenti per sviluppatori Web
Ovviamente, questi sono strumenti per sviluppatori web con una serie di opzioni utili. Successivamente, vi parleremo di uno di quelli che ci è piaciuto di più.
Visualizzazione delle immagini
Succede che abbiamo bisogno di ottenere informazioni su un'immagine da una pagina web. Molto spesso, i netizen iniziano a scavare nelle proprietà del browser o fanno clic con il pulsante destro del mouse sull'immagine e selezionano "Visualizza informazioni sull'immagine":

Ma questo metodo non può essere definito efficace se questa procedura deve essere eseguita con un numero di immagini. In questo caso è meglio utilizzare l'opzione addon "Immagini". È possibile accedervi facilmente tramite il menu Immagine sulla barra degli strumenti.

Questo esempio dimostra come visualizziamo simultaneamente l'immagine e la dimensione del file:

Strumenti integrati di Firefox
Le versioni recenti di Firefox hanno molte più proprietà integrate per gli sviluppatori web, tra cui:
Ispeziona elemento
A prima vista, può sembrare che Inspect Element di Firefox non sia diverso da Inspect Element in Firebug, ma non è così.

Non tratteremo le opzioni Inspect Element in quanto sono identiche ai pannelli HTML e CSS di Firebug e differiscono solo per layout e design. Lo strumento ha una caratteristica distintiva che dovresti assolutamente provare: la visualizzazione 3D. Usandolo, puoi vedere tutti i dettagli della pagina web. Per attivarlo, fai clic sul pulsante "Firefox Native Inspect Element" situato nell'angolo inferiore destro della pagina. Ecco come appare la vista 3D:

Anche se non uso questa nuova funzionalità di Mozilla così spesso come chiunque altro, può essere molto utile in alcune situazioni.
Visualizzazione Web Design
A causa della crescente popolarità del Responsive Web Design, Firefox ha creato un segnalibro appropriato per il suo browser. Grazie a questo strumento è possibile valutare vari parametri di un sito web senza ridimensionare la finestra del browser.
Vai a Strumenti\u003e Sviluppatore Web\u003e Visualizzazione Web Design. Questo è ciò che alla fine vedrai:

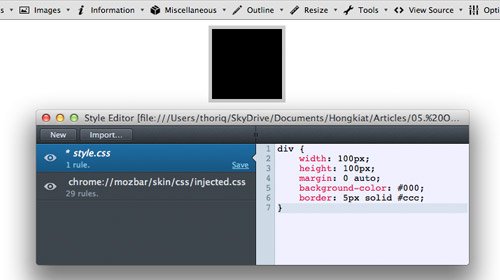
Editor di stile
Infine, se lavori molto con i CSS, amerai sicuramente questa proprietà. Nelle versioni di Firefox 11 o successive, l'Editor di stile è diventato uno strumento integrato.
Questa proprietà è altrettanto preziosa della visualizzazione Web Design. Ti consente di modificare CSS, vedere immediatamente il risultato nel browser e salvare le modifiche che vengono propagate direttamente nel file CSS originale.
L'Editor di stile è disponibile nel seguente menu: Strumenti\u003e Sviluppatore Web\u003e Editor di stile.

In conclusione
I componenti aggiuntivi di Firefox hanno molte opzioni e quelle che abbiamo trattato oggi sono solo alcune di esse.